📐 页面布局
在故事仪表板工作空间中,当您创建了一个空的故事仪表板时,您有两种选择来开始设计您的仪表板布局:
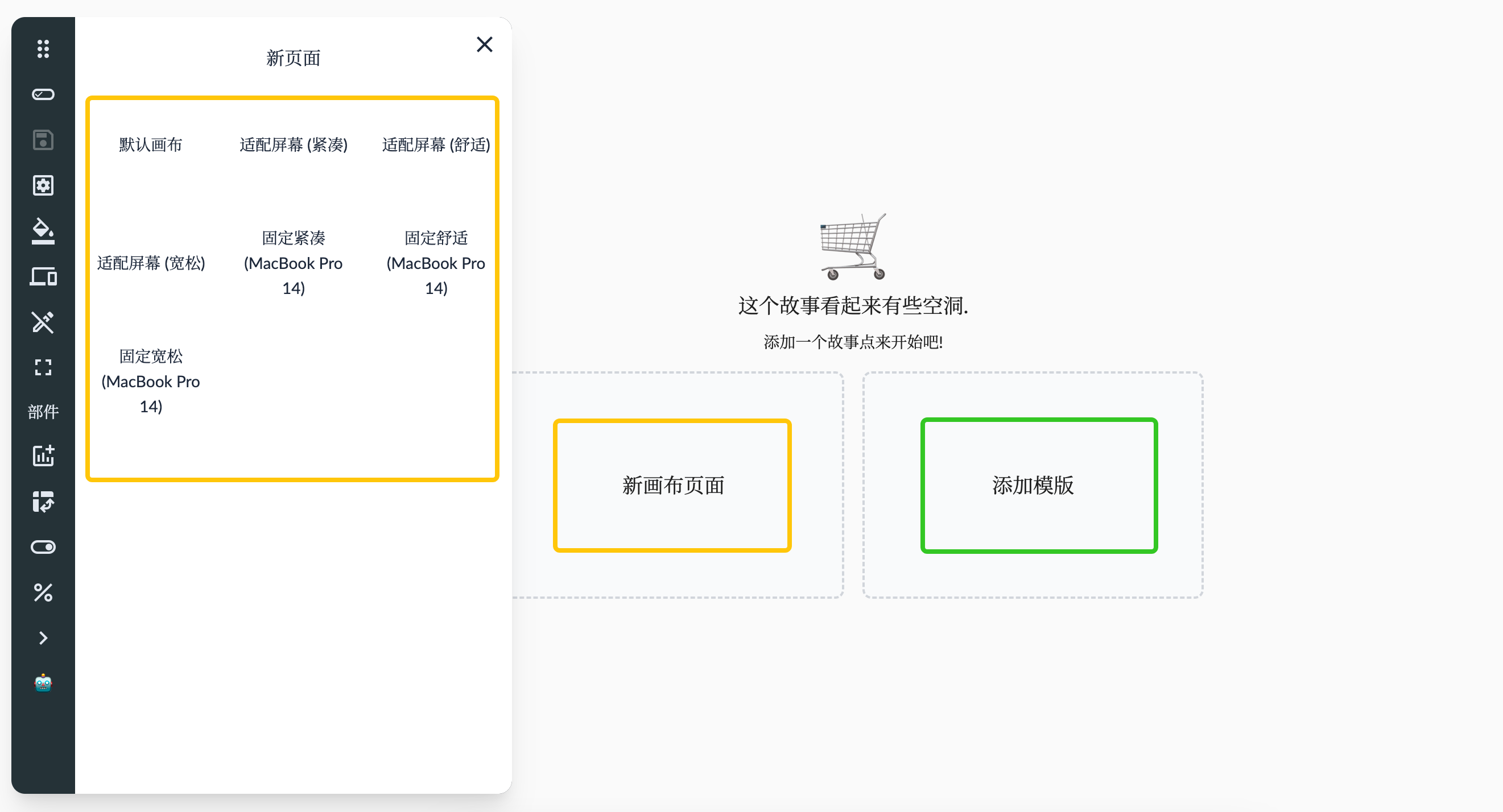
添加不同布局类型的画布页面: 在故事仪表板工作空间中,在向导中点击“新画布页面”或者在工具栏中点击“首选项” -> “新页面” -> “不同类型的页面”,您可以添加多个画布页面,并选择不同的布局类型来满足您的需求。布局类型定义了画布上组件的排列方式和大小。您可以根据您的数据和可视化需求选择合适的布局类型。以下是一些常见的布局类型:
- 适应屏幕布局:画布上的组件会自动调整大小,以适应不同屏幕的大小和分辨率。
- 固定大小布局:画布上的组件会保持固定的大小,不会随着屏幕的大小和分辨率而改变。
- 固定高度布局:画布上的组件会保持固定的高度,但是宽度会随着屏幕的大小和分辨率而改变。
添加故事模板快速创建仪表板: 故事仪表板工作空间还提供了预先设计好的故事模板,可以帮助您快速创建仪表板并开始工作。这些模板包含了常用的仪表板布局和示例图表,可以直接应用于您的空白故事仪表板,以快速生成初始结构。您可以根据模板中的示例进行修改和自定义,以适应您的数据和分析目标。使用故事模板可以节省您设计仪表板的时间,同时还提供了一些布局和可视化的灵感和指导。 详情参考 故事模版

除了使用预定义的画布类型用户还可以自定义画布设置. 打开故事属性编辑界面, 并点击页面空白处唤出网格布局属性设置界面. 网格布局有以下属性:
- 布局类型:
- Fixed: 固定像素布局, 网格大小由固定列宽和固定行高决定
- 固定大小 未设置: 网格初始列数由屏幕宽度计算出, 初始行数由最小行数决定;
- 固定大小 设置后: 网格初始个数由最小列数和最小行数决定, 可以通过拖动微件超出现有区域对网格进行扩展, 网格会居中显示;
- Fit to Screen: 适配屏幕大小布局, 网格个数由最小列数和最小行数决定, 网格大小不固定(固定列宽和固定行高不起作用)而填充整个屏幕大小;
- Scroll Vertical: 纵向滚动布局, 网格初始个数由最小列数和最小行数决定, 并通过改变网格小大适应填充屏幕宽度, 网格高度与宽度一致, 网格布局将在纵向上滚动.
- Scroll Horizontal: 横向滚动布局, 与纵向滚动布局同理;
- Vertical Fixed: 纵向固定小大布局, 纵向网格高度由固定行高决定, 并在最小行数决定的初始个数基础上超出屏幕高度时进行滚动. 横向则在最小列数决定的初始个数基础上改变网格宽度以填充屏幕宽度;
- Horizontal Fixed: 横向固定大小布局, 与纵向固定小大布局同理;
- Fixed: 固定像素布局, 网格大小由固定列宽和固定行高决定
- 显示网格: 何时显示网格, 不显示, 总时显示, 拖动时显示;
- 紧凑类型: 向哪个方向执行自动紧凑处理;
- 边缘空白: 网格边缘空白大小, 包括网格之间间距;
- 外边距: 是否保留网格最外层的外边距空白;
- 多层: 允许微件之间位置重叠
与设备结合使用
设备模拟器负责模拟整个故事所在设备的大小。根据不同设备大小结合不同的布局类型, 可以更好的适配不同设备的显示效果。
- 适应屏幕布局: 结合固定大小的桌面设备屏幕,可以实现整体内容适应设备宽度或高度的效果。
- 固定大小布局: 结合不使用模拟设备时,实现内容大小固定的场景。
- 固定高度布局: 结合纵向移动端设备模拟器,实现宽度填充,高度滚动的效果。
- 固定宽度布局: 结合横向移动端设备模拟器,实现高度填充,宽度滚动的效果。
详情参考 设备