📱移动端
在构建故事时, 可以通过工具栏中提供的一组关于设备的按钮菜单实现对移动端环境下的页面布局构建工作.
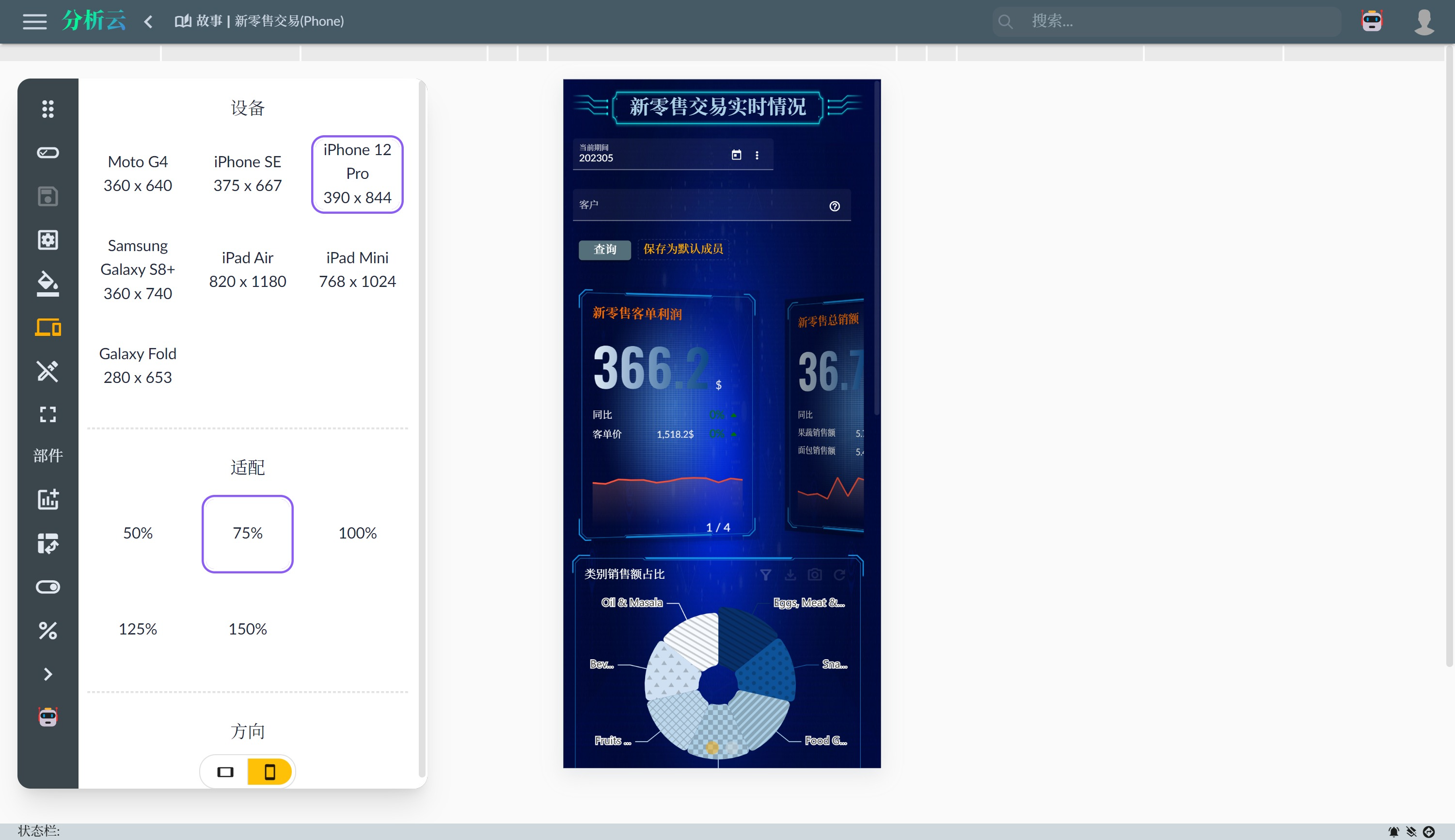
开启移动端设备按钮后, 故事构建页面会展示为移动端大小的模式:

- 设备型号: 按钮菜单可以选择常见的移动设备大小.
- 适配: 缩放移动设备大小, 便于查看整体效果或细节.
- 方向: 可以切换移动设备的手持方向: 横向或纵向.
- 折叠设备: 如果选择的移动设备为折叠设备, 可以点击此按钮切换设备的折叠与否状态.
页面布局调整
在移动设备环境下, 页面的布局需要进行相应的调整. 画布页面默认使用固定大小类型的页面布局, 在移动设备下需要使用 纵向滚动 类型的布局, 使得页面在横向上适配设备宽度, 在纵向上进行滚动展示.
- 最小列数 去除掉.
- 最小行数 去除掉.
也可以在新建画布页面时选择 固定高度布局 类型的页面. 详情参考 新画布页面