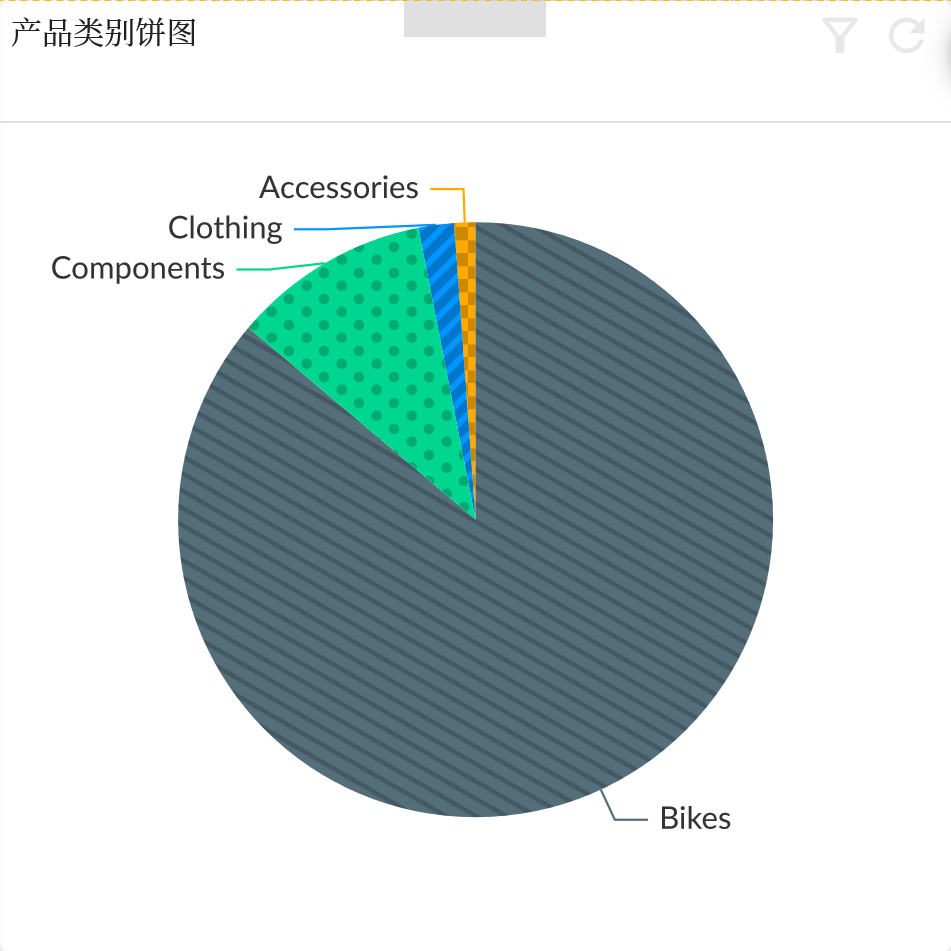
饼图是分成多个区域或切片的圆形。每个切片代表变量的一个水平的观测值计数或百分比。
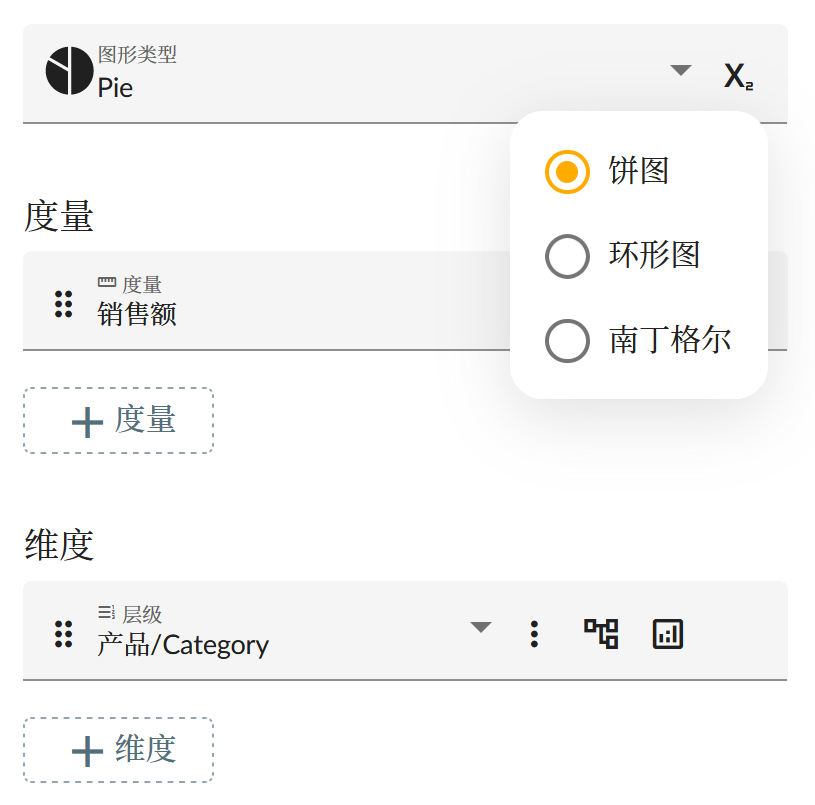
饼图需要一个主维度和一个度量.


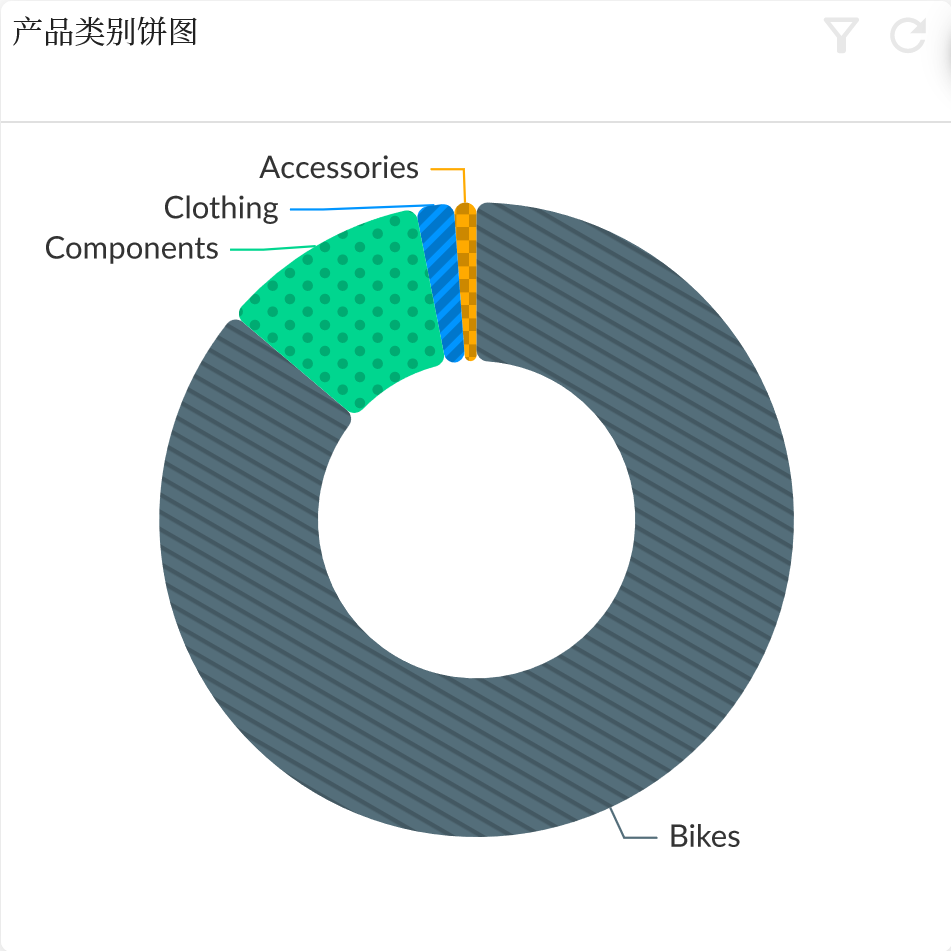
环形图
通过选择饼图的变形属性, 可以设置图形效果为环形图.

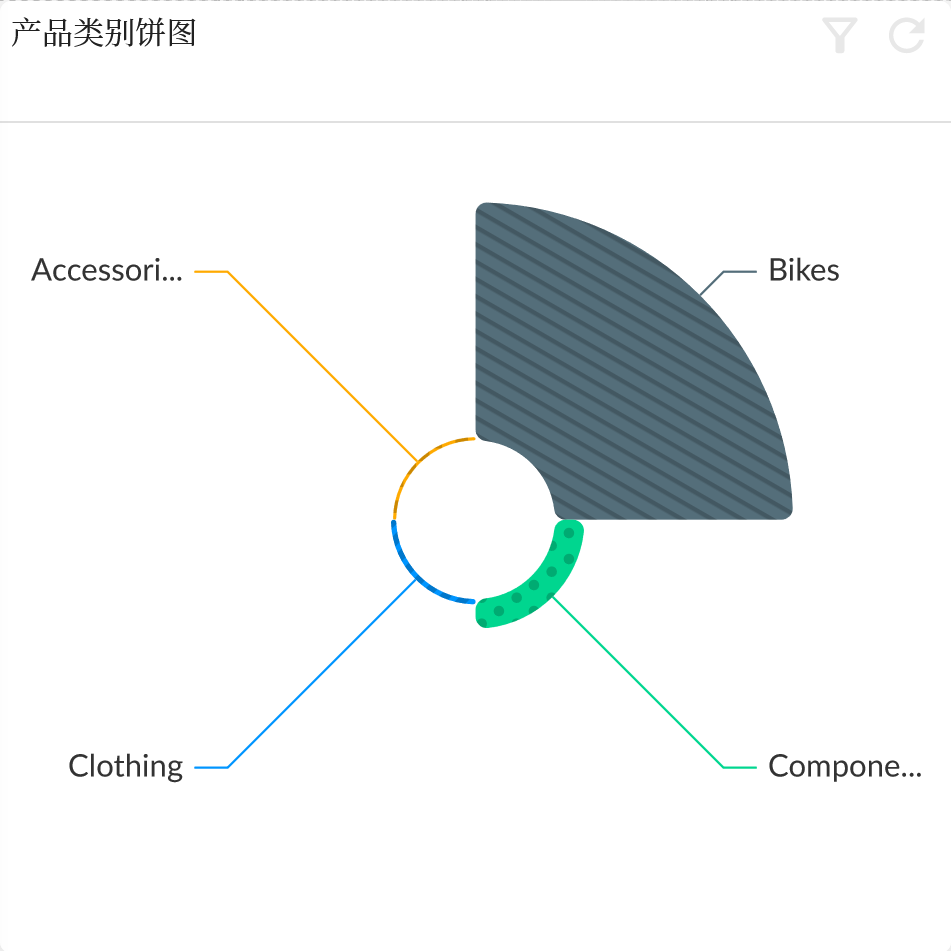
南丁格尔图
通过选择饼图的变形属性, 可以设置图形效果为南丁格尔图.

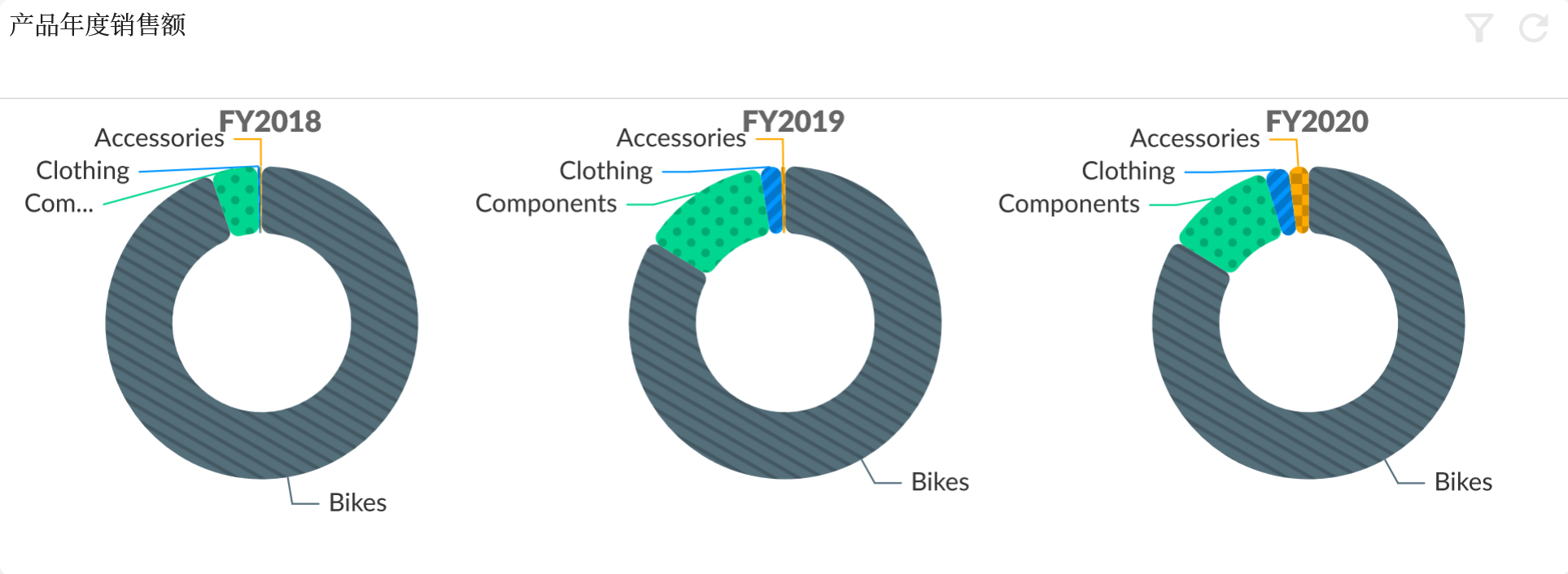
像其他图形一样, 饼图也可以通过设置格子维度将图形显示为多个图形的格子形式.

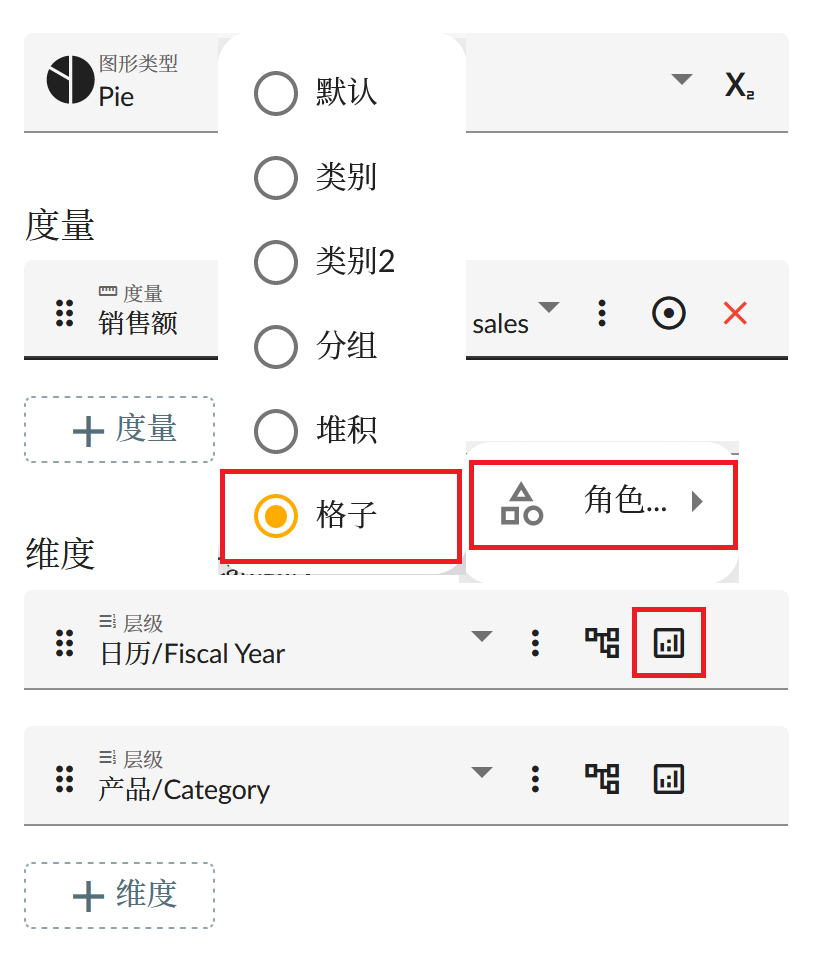
如下图通过添加日历维度, 并设置为角色为 格子.

图形属性
图形详细属性列表:
| 名称 | 说明 | 详细信息 |
|---|
| 系列属性 | series 属性 | |
| 提示框 | 提示框属性 | |
| 图例 | 图例属性 | |
| 全局颜色 | 全局颜色属性 | |
| 辅助增强 | 辅助增强属性 | |