分析卡片
分析图形组件是以绘制可视化图形进行展示的一种组件, 作为通用的图形绘制容器它可以支持不同的 JavaScript 图形绘制库如 ECharts, AntG2, 目前以 Echarts 库为主.
通用功能
- 标题
- 数据配置: 像其他数据相关组件一样, 数据配置说明了此组件如何进行取数和基本的展示配置.
- 数据源: 对应故事仪表板指定的语义模型
- 模型: 语义模型中的一个多维模型
- 图形类型: 图形类型配置, 具体见上面图形列表
- 度量: 一个或多个度量字段配置, 其中包含更详细的配置
- 维度: 一个或多个维度配置, 其中包含更详细的配置
- 选择条件: 对数据进行一定的过滤条件
- 展示变式: 包括 Top 多少, 排序条件, 下钻联动
- 分析卡片选项
- 显示密度
- 实时联动分析
- 显示数据按钮
- 图形配置
- 最大数据限制
- 数字显示格式
- 格子横向个数
- 全局过渡动画
- 自定义逻辑, 参考自定义图形
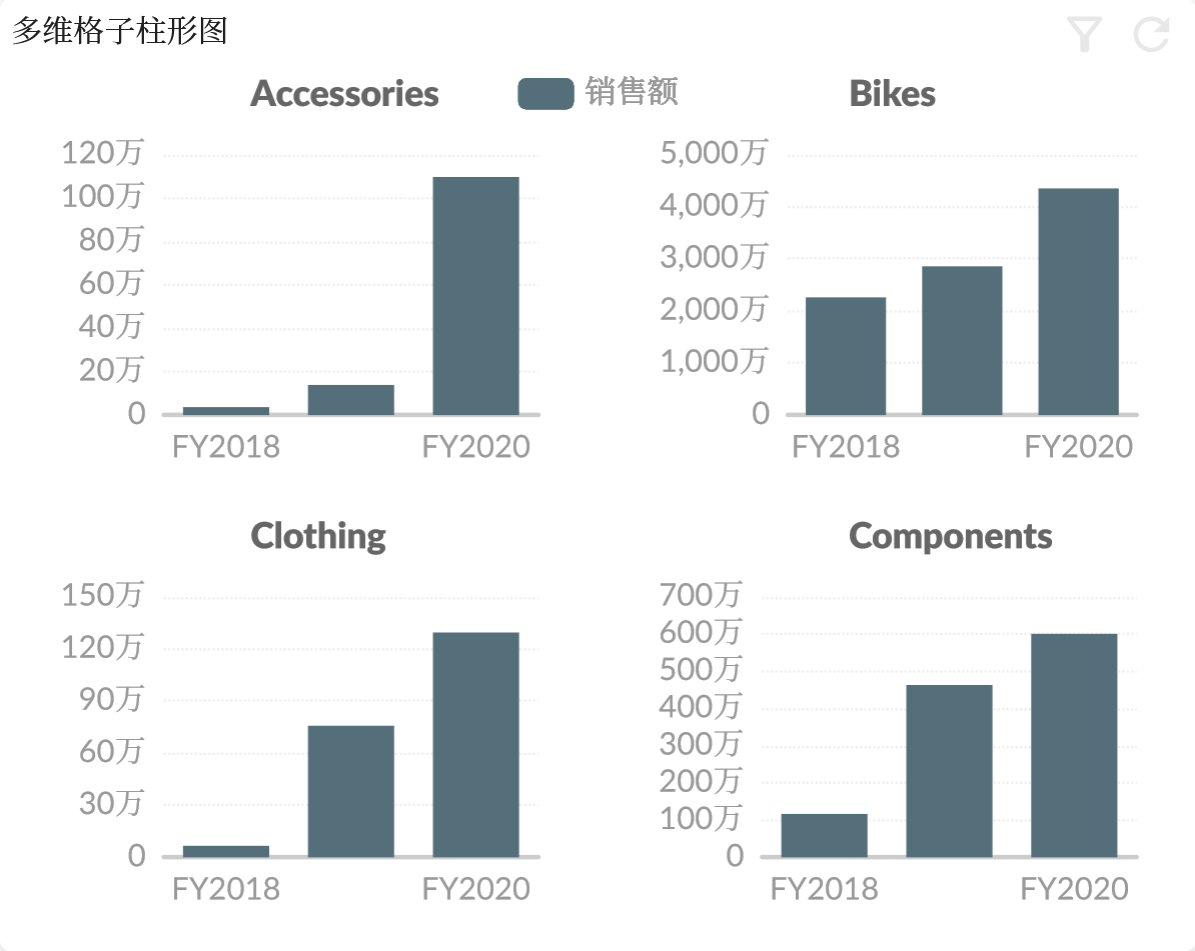
格子
格子功能是分析卡片微件在一个容器里将某个维度的不同成员以格子的形式展示成独立的图形的方式。
通过设置第二维度的角色为 格子 可以将此维度的成员作为划分格子成员的依据。
参考 柱形图#格子 。
数据缩放
数据缩放设置是在图形轴对应的维度或度量上进行, 例如某图形的 x 轴对应日历维度, 想要对 x 轴进行数据缩放则需要在日历 维度 -> 图形属性 -> 数据缩放 开启并设置详细配置.
再比如图形 y 轴对应销售额度量, 如果要对 y 轴进行数据缩放则需要在销售额 度量 -> 图形属性 -> 数据缩放 开启并设置详细配置.
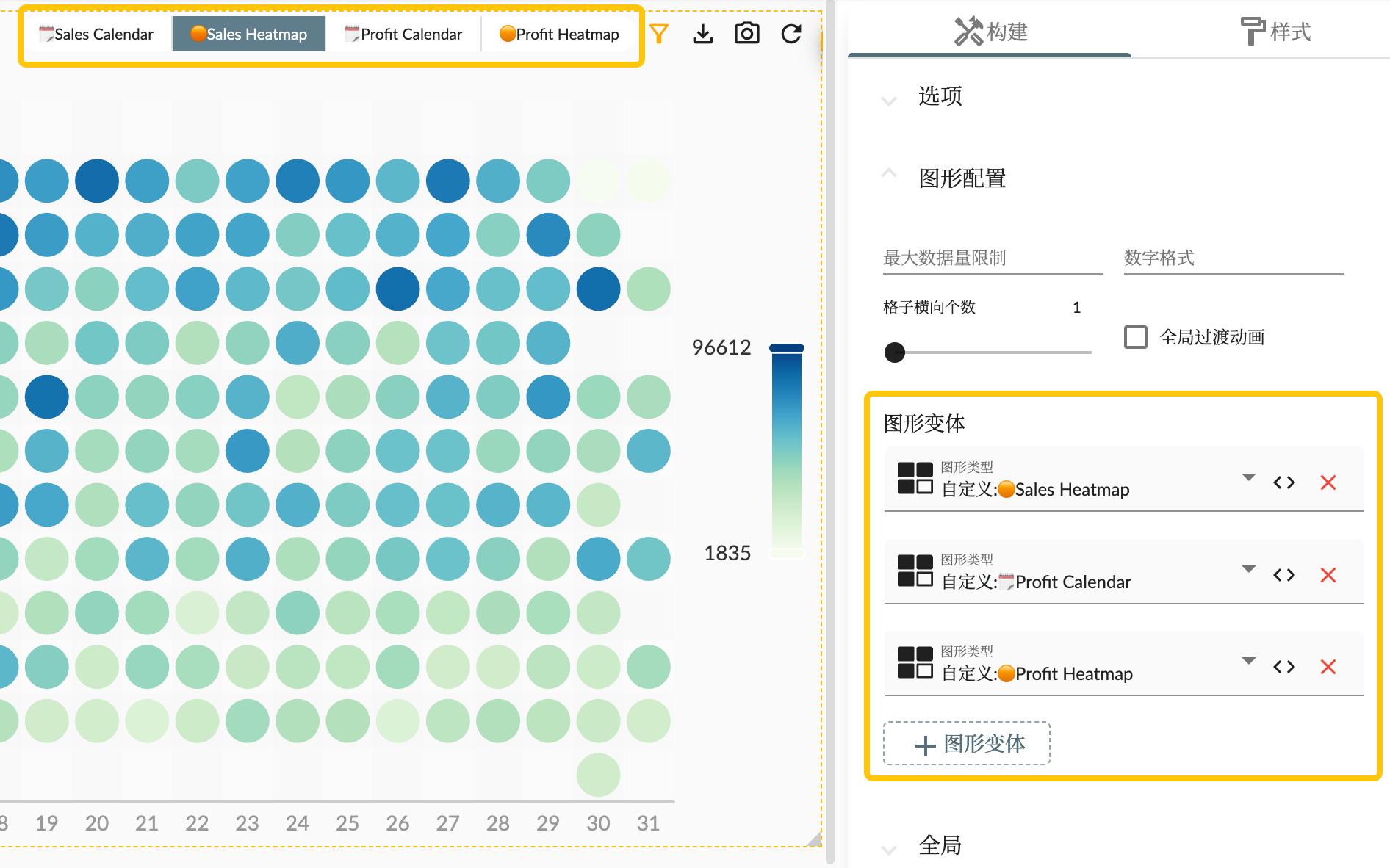
图形变体
图形变体 允许用户在同一个图形组件中展现不同的图形变形,以便用户可以根据需要自行选择查看的图形类型。在同一个图形组件中预先定义多个图表变体,这些变体可以是不同类型的图表,例如折线图、柱状图、饼图等,或自定义图形类型,也可以是同一类型图表的不同展示形式,如堆叠柱状图和分组柱状图。

在图形配置属性区添加图形变体后将与图形本身的类型一起展示在图形部件的工具栏中,用户可以切换不同的图形变体,查看不同的图形展示效果。
切换图形不涉及数据变化,所以不会重复查询数据。
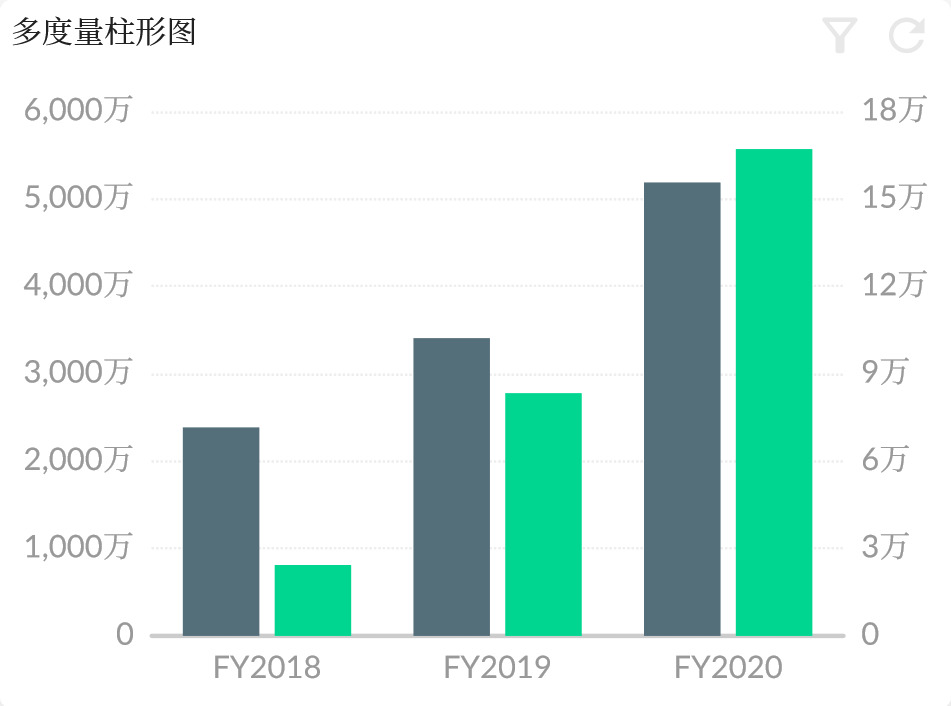
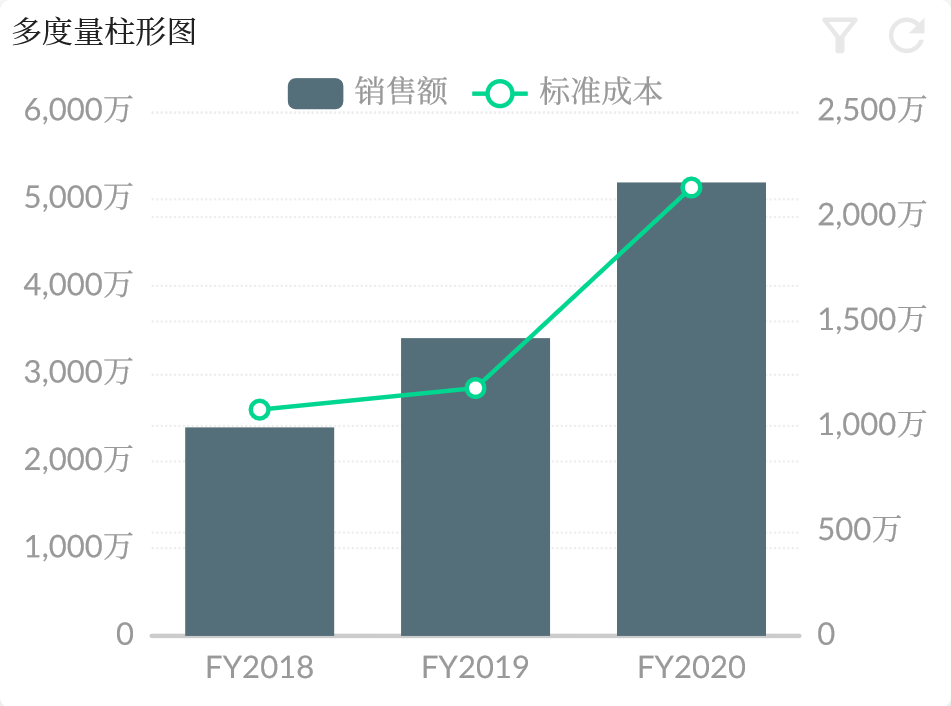
度量
度量选择器 使用户可以选择和查看模型的特定度量。它可以用于显示一些统计数据或者图形展示数据。图形微件的度量属性设置组件包含了通用的度量选择器功能和针对图形的度量属性设置。
通用功能
这个功能支持用户根据需要选择度量,例如普通度量、计算度量和指标等。用户可以根据具体需求来选择需要展示的度量,或者创建计算成员度量进行本地计算(不影响模型本身)。 具体度量选择器的功能请参考 度量选择器。
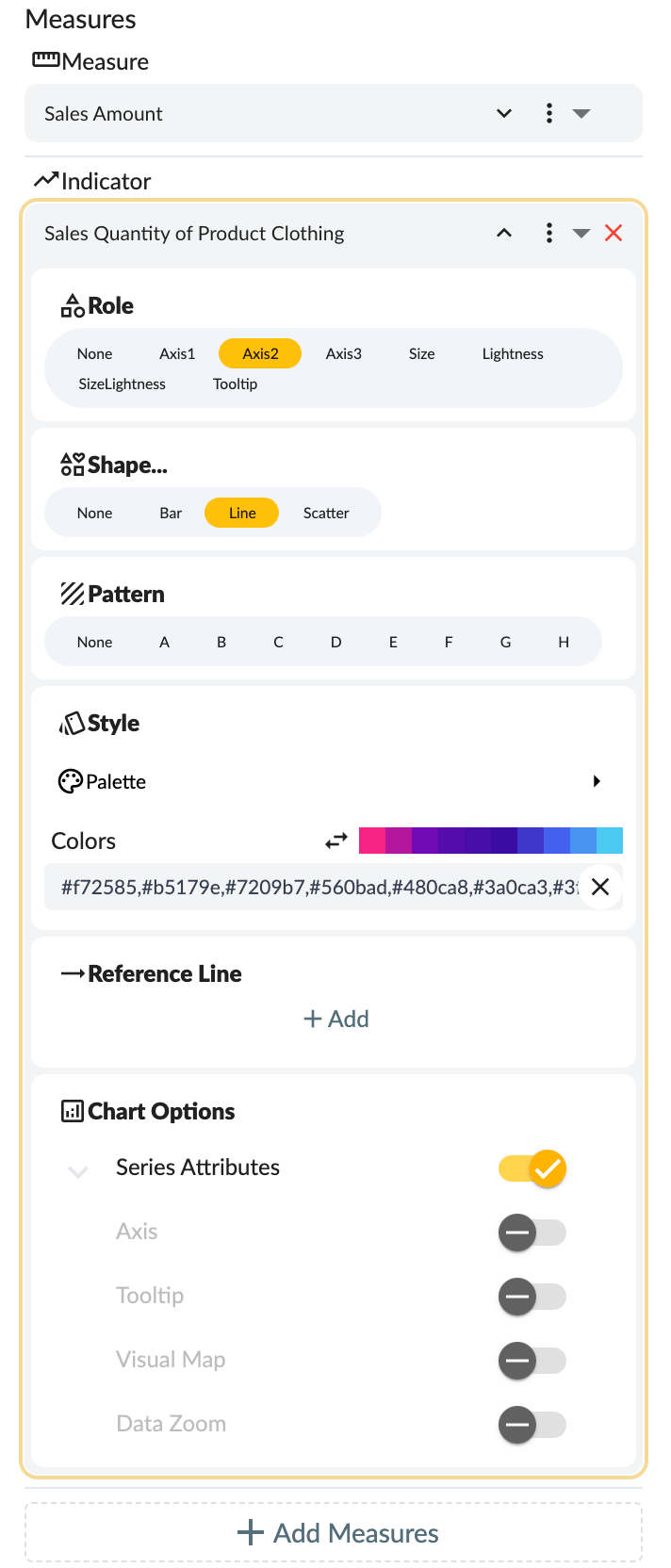
图形相关属性
- 角色:这是制定度量在图形中的角色或者说职责。比如图中的轴、图例、尺寸或颜色等等。
- 形状:这是定义图形数据系列的形状的设置,如 Bar、Line、Scatter等。在部分图形类型中,如散点图,数据点具体的形状类型可以通过 Series 中的 Symbol 属性定义。
- 模式:这是定义图形的模式的设置。例如,通过设置图形条状图的填充模式(斜线填充、点状填充等)。
- 调色板:颜色选择器允许您为数据图中的不同部分指定颜色。用户可以选择一种预设的色板,也可以创建自己的自定义色板。
- ECharts 属性:这包含了度量在 ECharts 中对应的属性设置,如 Series、 Axis、 Visual Map、 Data Zoom 等。

这样的度量选择器设置,则让用户可以高度自定义他们的度量展示方式,使得数据以更好、更直观的方式在图表中展现出来。
维度
维度选择器 允许用户选择和查看模型不同的维度,可以显示例如类别的统计数据或是图形化的数据展示。功能包括通用维度选择功能和维度相关的图形属性配置等。
通用功能
通用维度选择功能支持用户根据需求来选择并查看数据的各种维度,例如商品类型、地理位置、时间段等。根据具体需求,可以选择相应的维度进行数据分析和展示。更多的详细功能可以参看通用的维度选择器功能。
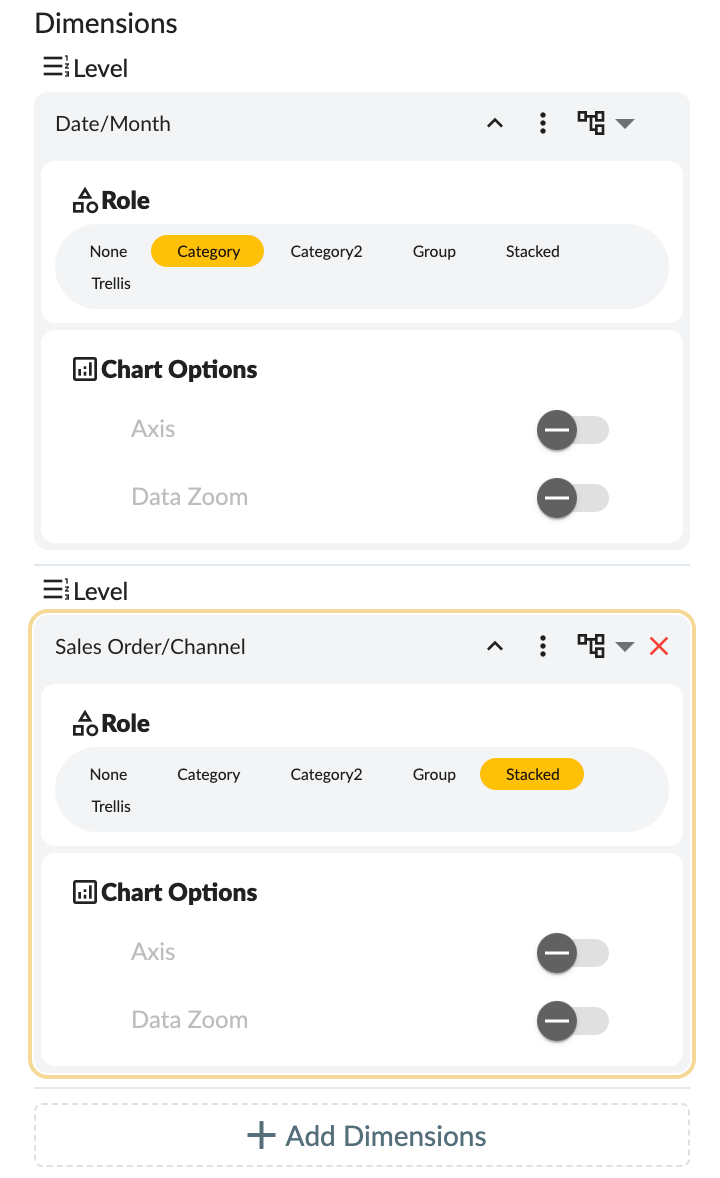
图形相关属性
角色:维度在图表中所扮演的角色的配置。可选值有:
- 类别:数据的类别。比方说,如果你的数据集包括一种商品和销售额,那么商品就是类别。
- 类别2:数据的类别2。部分图形可能会使用两个类别维度。
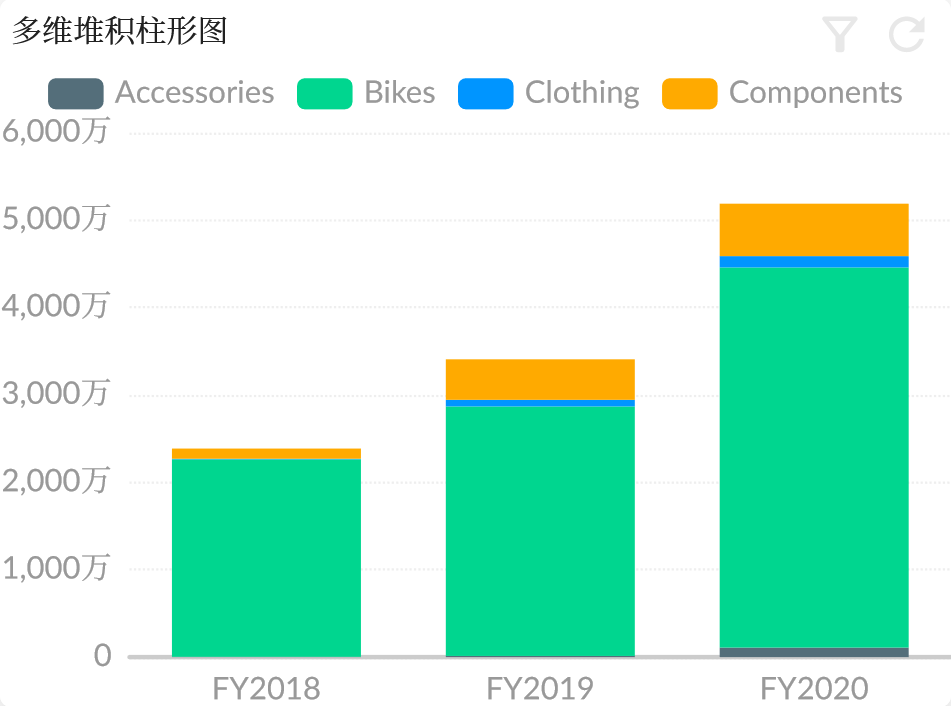
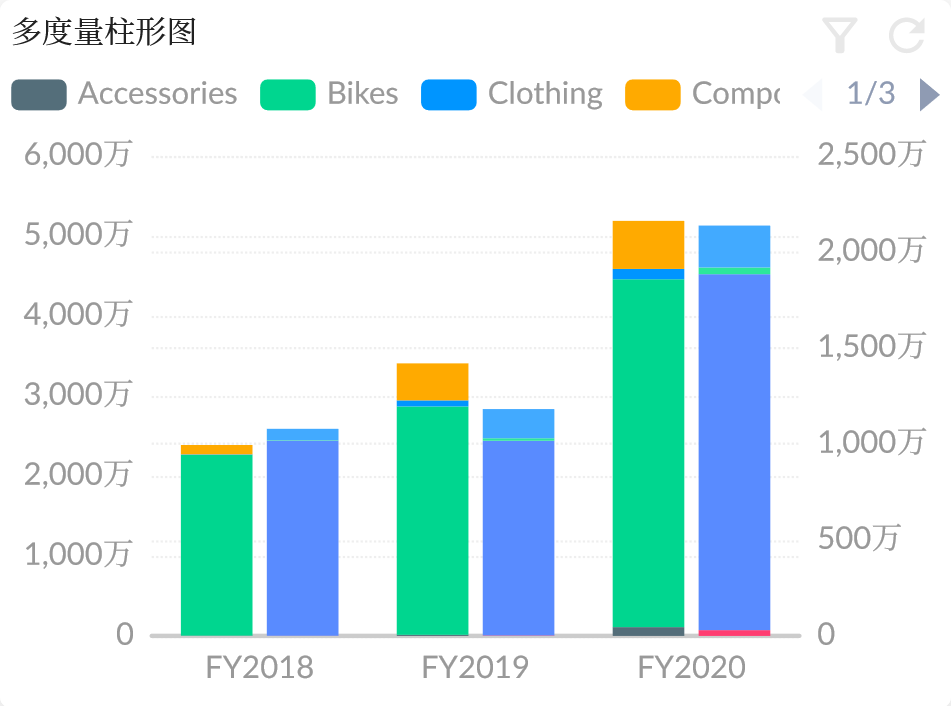
- 堆叠:堆叠的数据。在柱状或者线状图中,可以表示不同类别的数据堆叠在一起的效果。
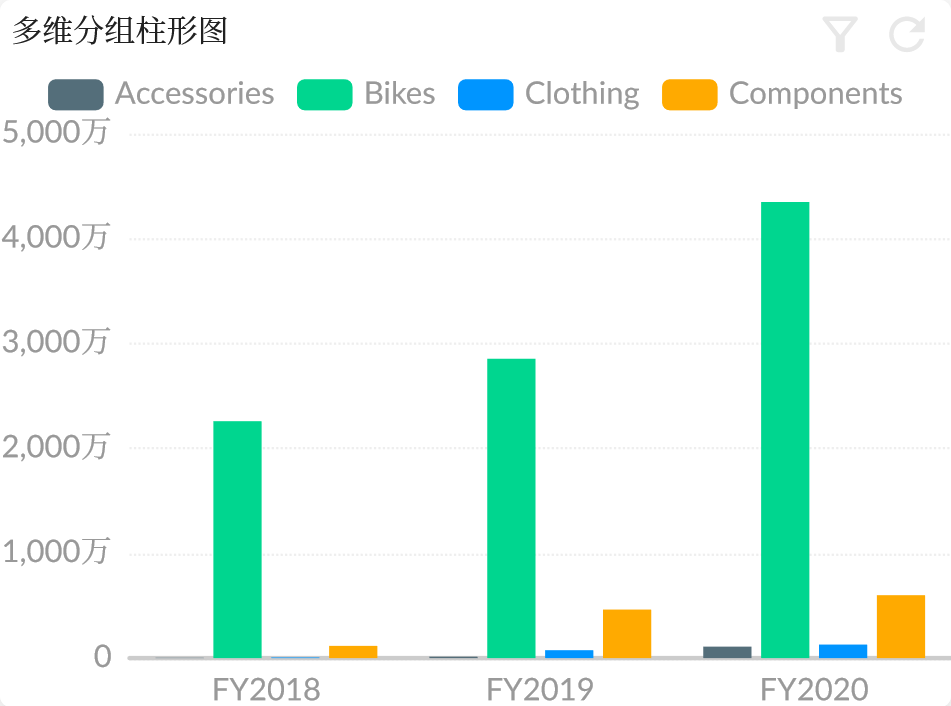
- 分组:分组的数据。在柱状或者线状图等图形中,可以表示不同类别的数据并列在一起的效果。
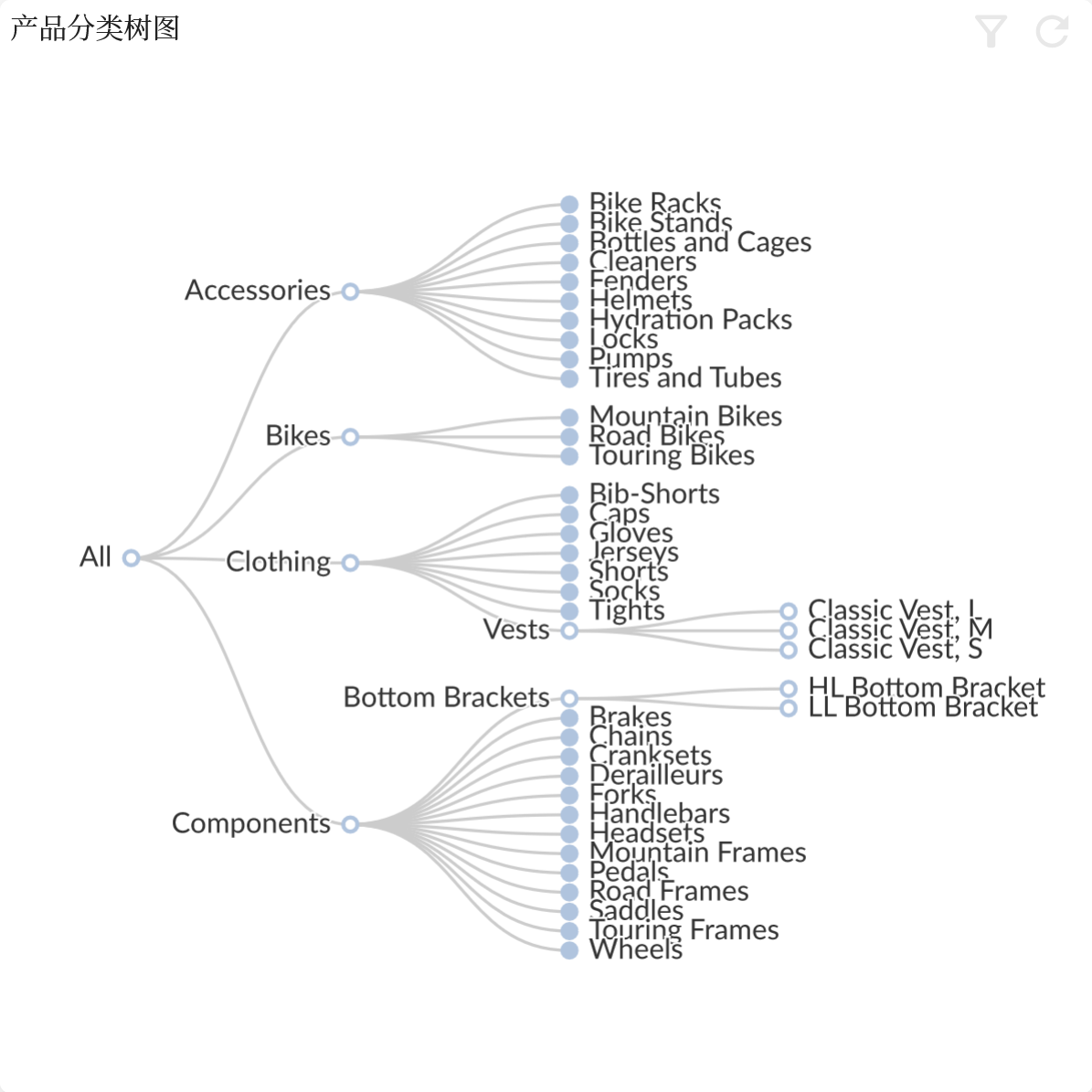
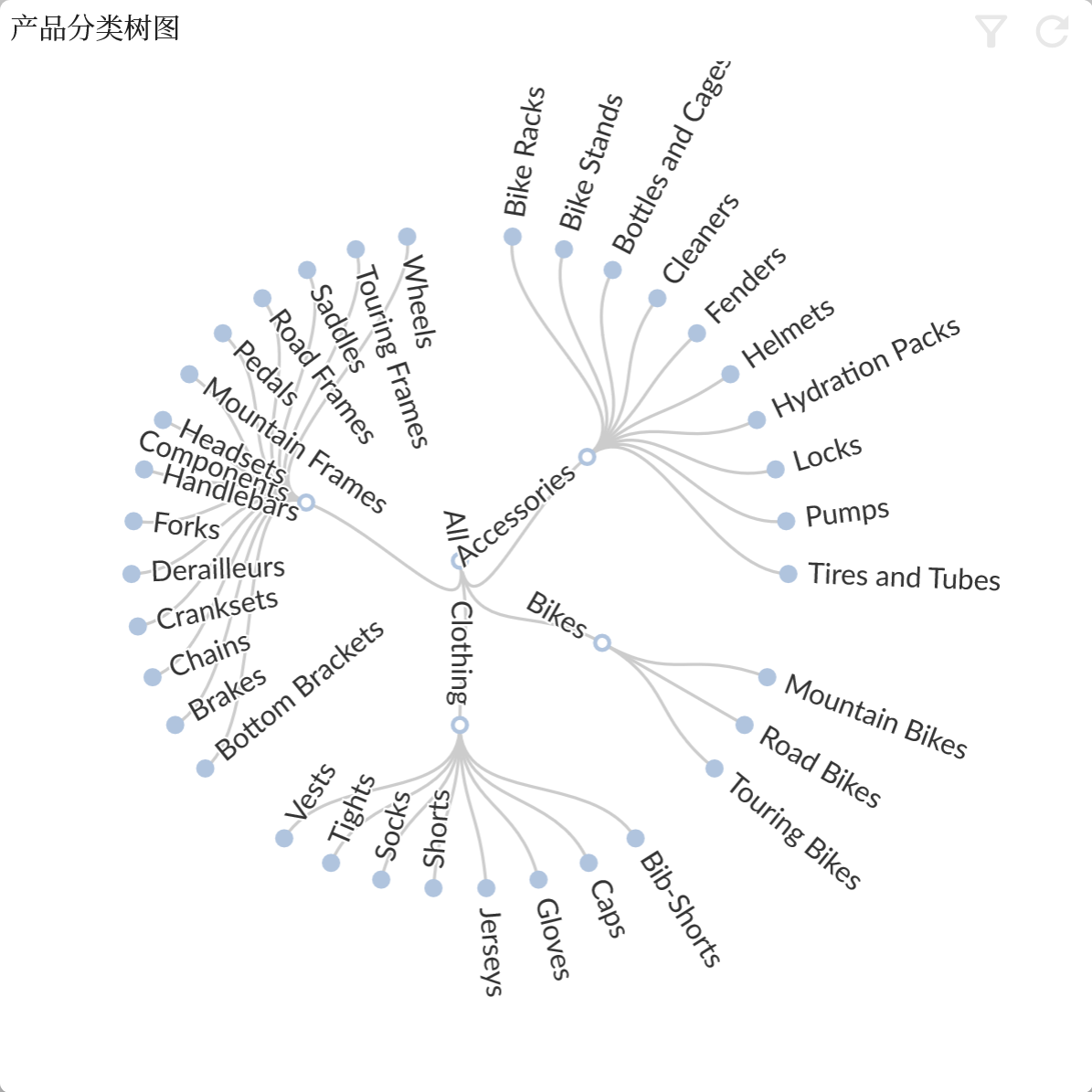
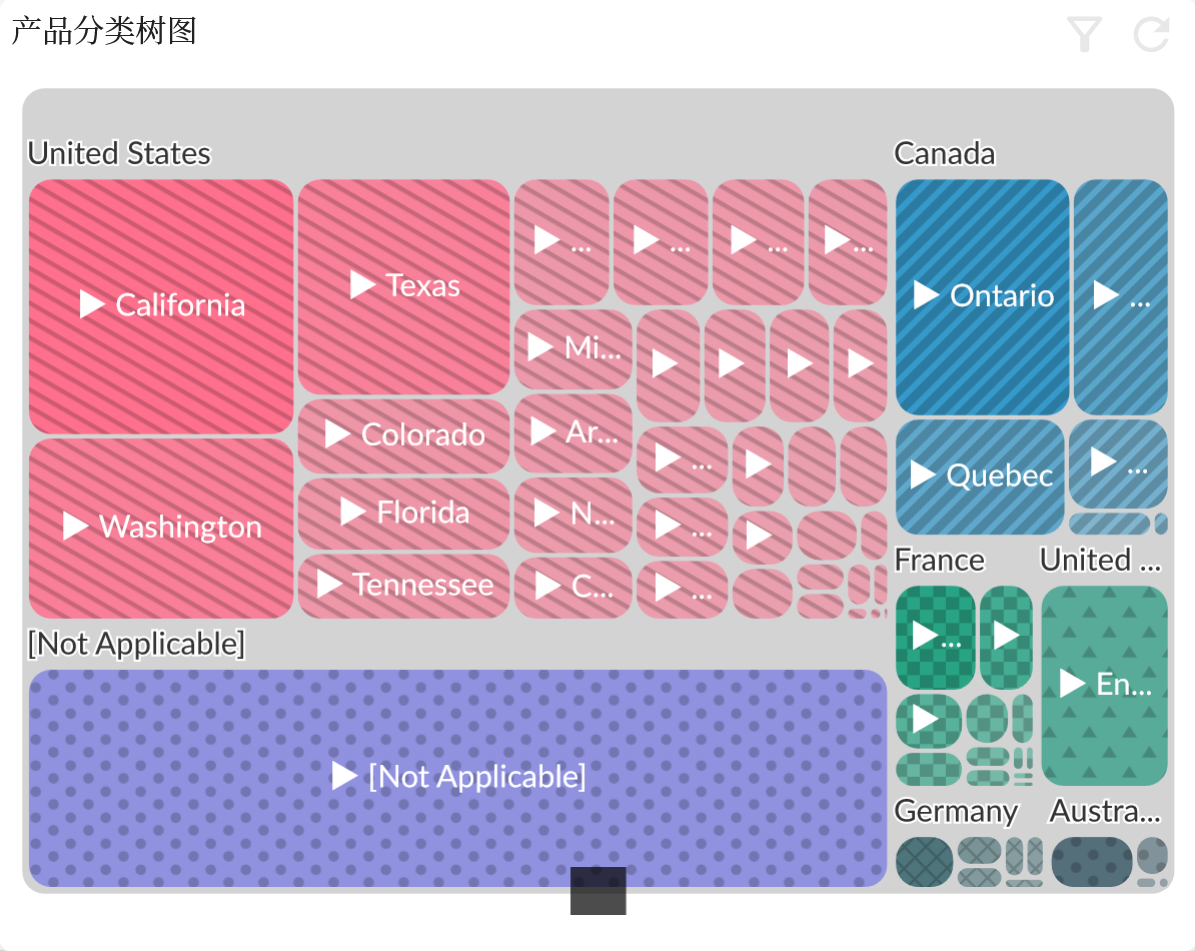
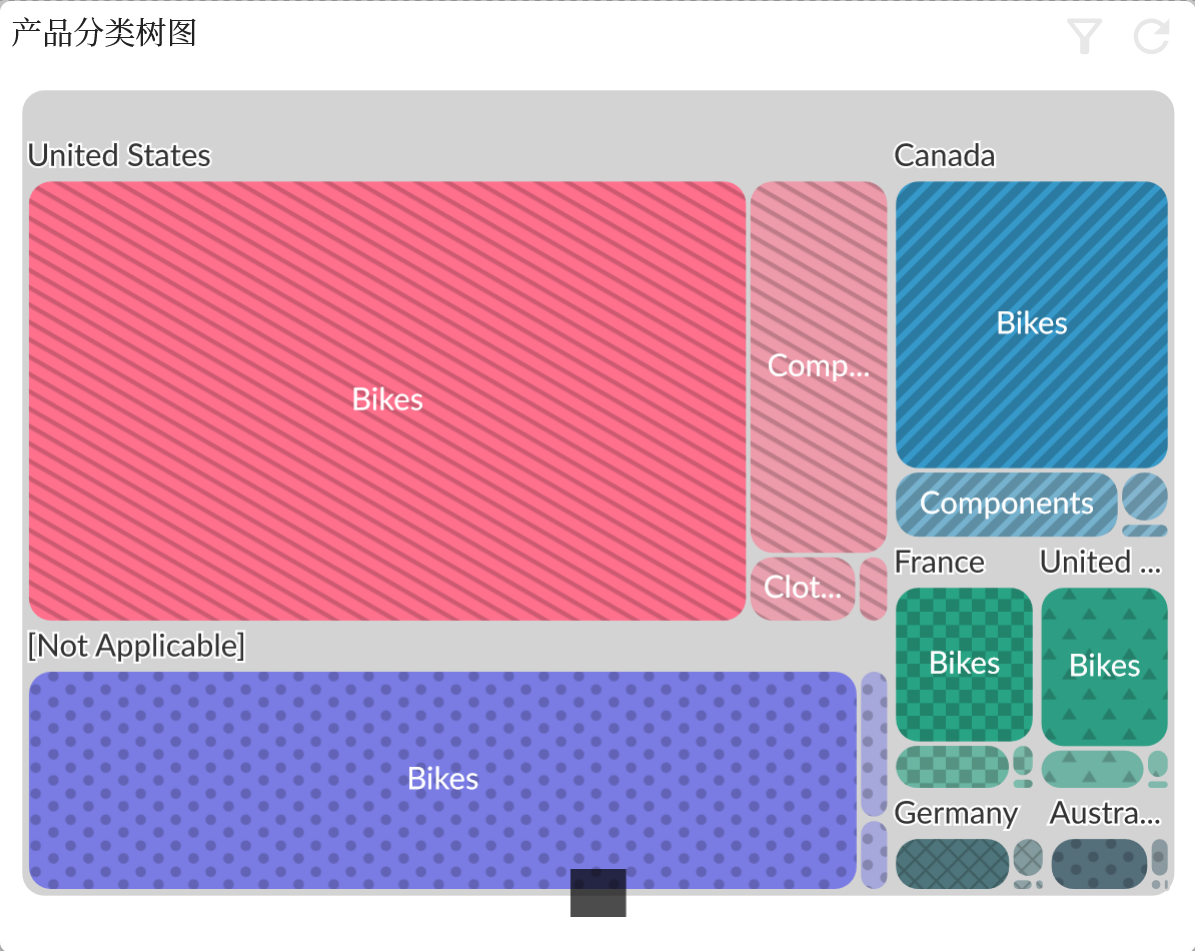
- 格子:在格子图(Trellis Chart)中,不同的格子代表了不同类别的数据集。
ECharts 配置属性:这包含了维度在 ECharts 中的一些配置属性,例如:
- Axis:坐标轴设置。这决定了数据在图表中的位置及展示格式。
- Data Zoom:数据缩放和滑动。这个功能允许对某一区域的数据进行放大或者缩小来进行更详细的查看。

上述的维度选择器设置,允许用户可以根据自己的需求来配置维度的展示方式,使得数据可以以最直观,最清晰,同时满足个性化需求的方式在图表中展示。
图形类型
支持丰富的图形类型和图形变形.


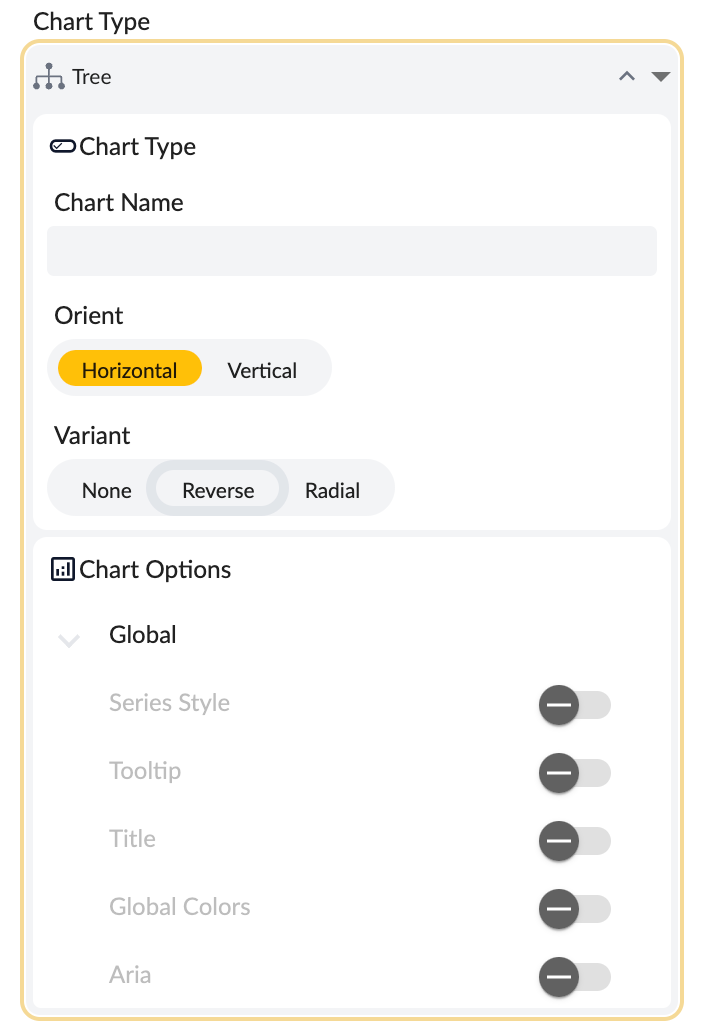
- 图形类型选择
- 自定义图形名称
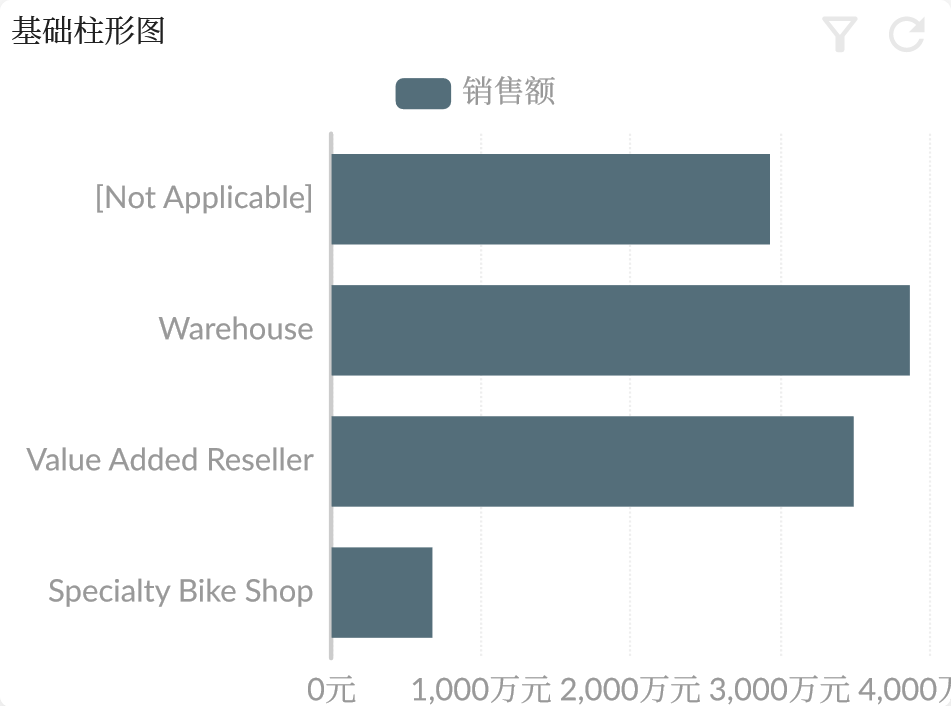
- 方向:横向、纵向
- 变形:不同的图形类型可能存在不同的字类型变形,如柱形图的堆积、分组、极坐标等,树图的反向、雷达等。
- 图形配置:针对 ECharts 图形属性的统一配置
- 网格: Grid 组件配置, 参考 ECharts Grid
- 系列统一属性: 会覆盖所有 ECharts series 配置, 参考 ECharts Series
- 提示框: Tooltip, 参考 ECharts Tooltip
- 图例: Legend, 参考 ECharts Legend
- 数据缩放: DataZoom, 参考 ECharts DataZoom
- 全局颜色: 设置全局的颜色序列, 参考 ECharts Color
- 辅助增强: , 参考 ECharts Aria
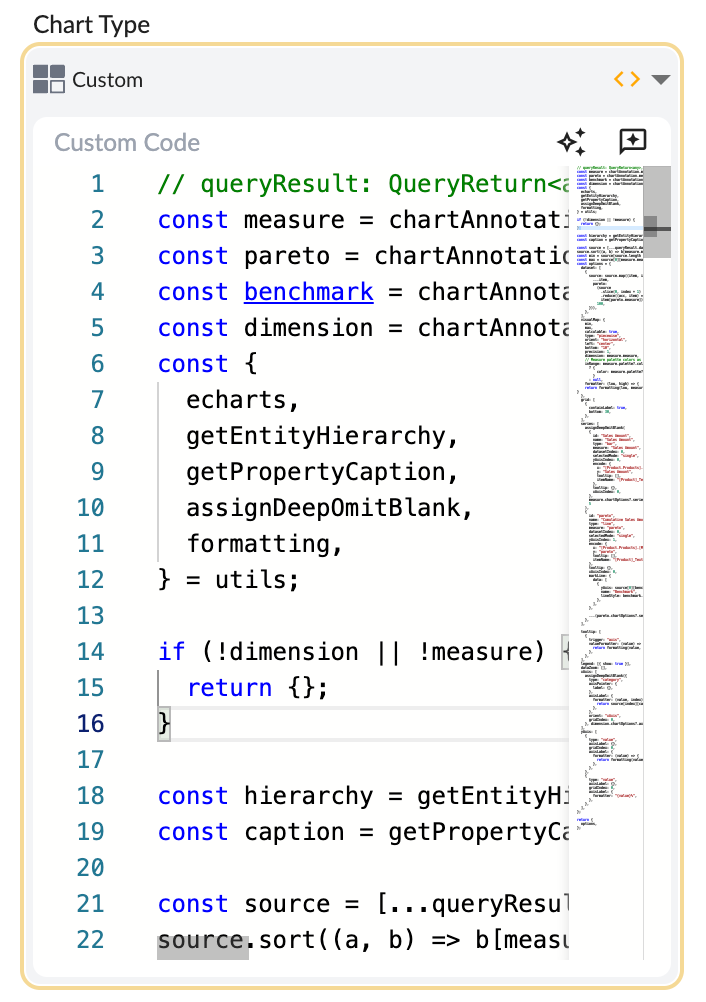
- 自定义图形脚本 让用户通过编写图形绘制脚本代码进行自定义图形展示。
对比图形
Comparison Chart(对比图表类型)是用于比较两个或多个数据系列之间差异或相似性的一类图表类型。
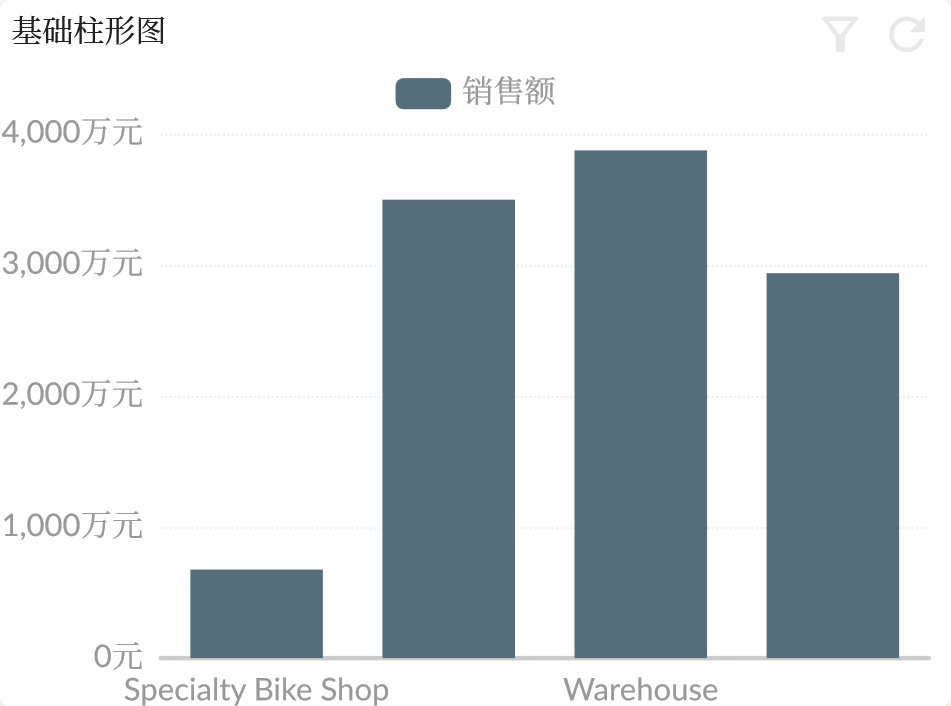
柱形图
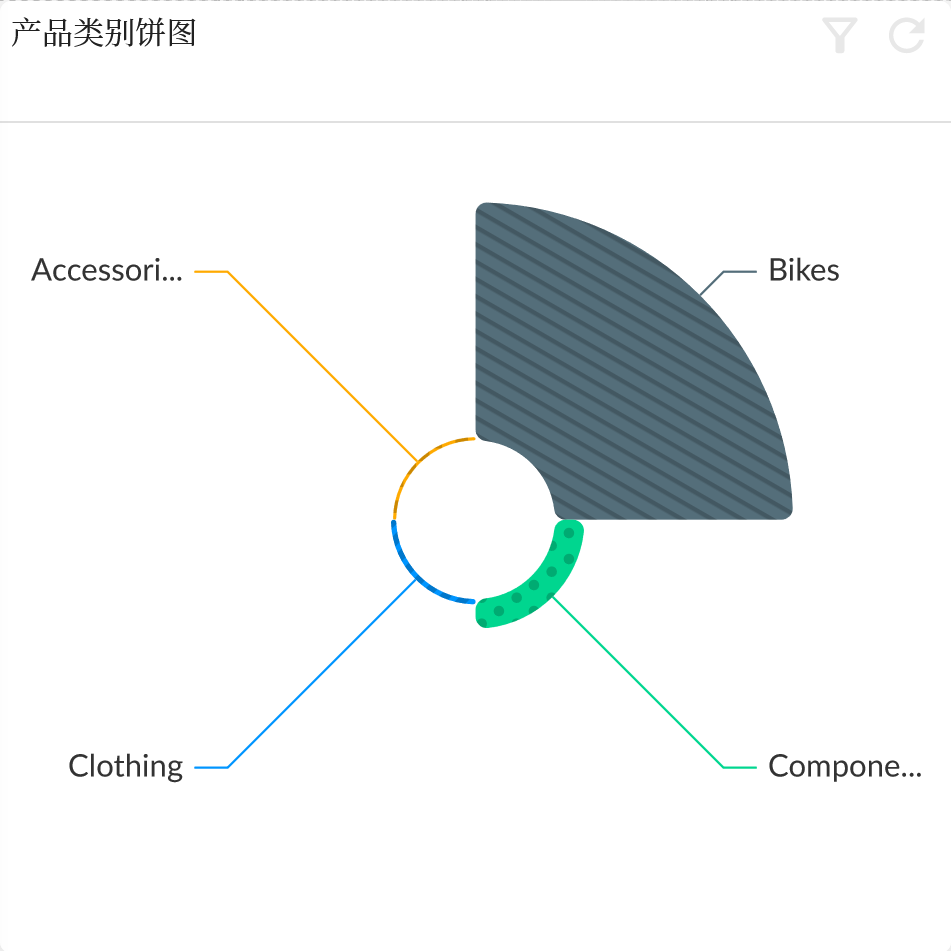
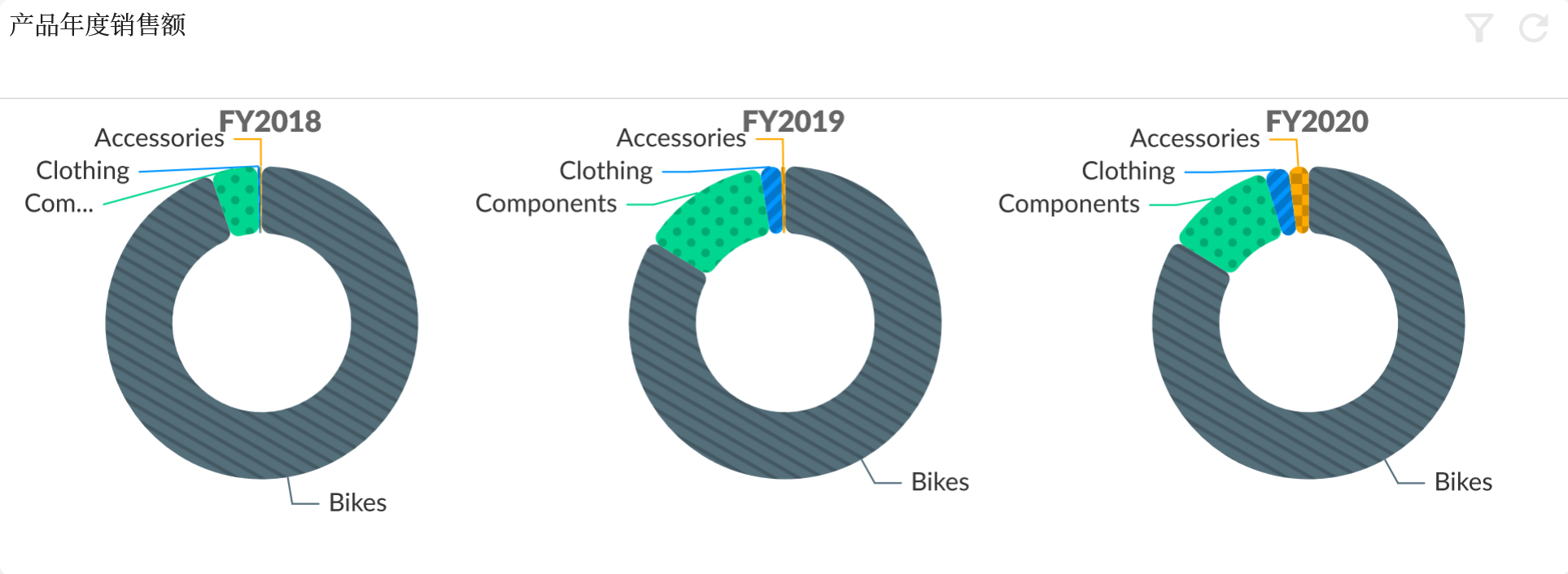
饼图
趋势图形
Trend chart 用于表示数据趋势的一种图表类型。它们是用于显示数据随时间变化的趋势,并且可以提供有关数据的信息,例如是否存在趋势、周期性和季节性。
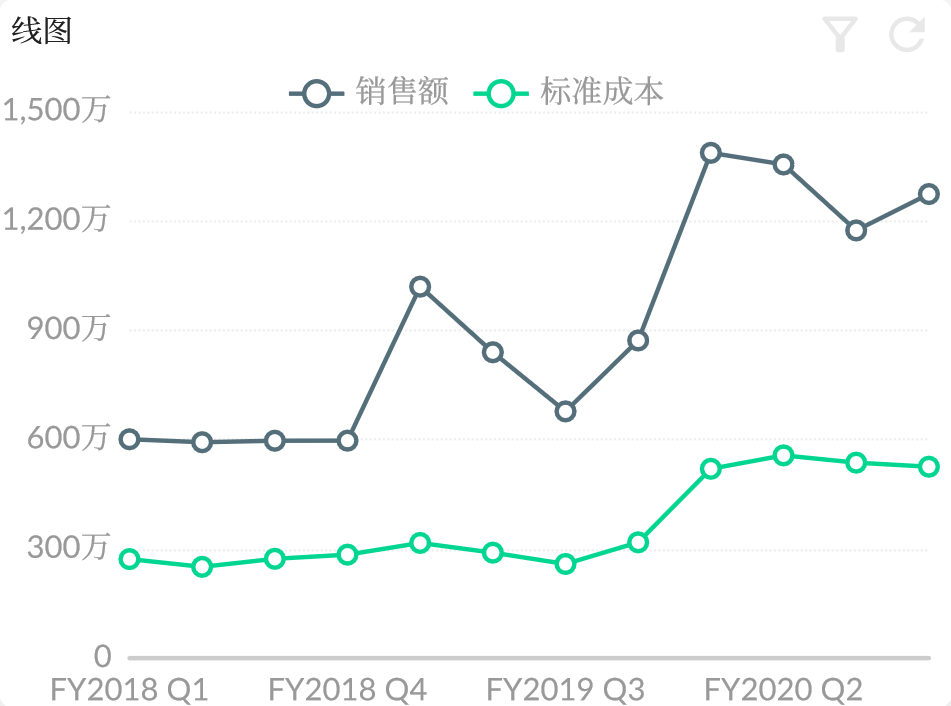
线图
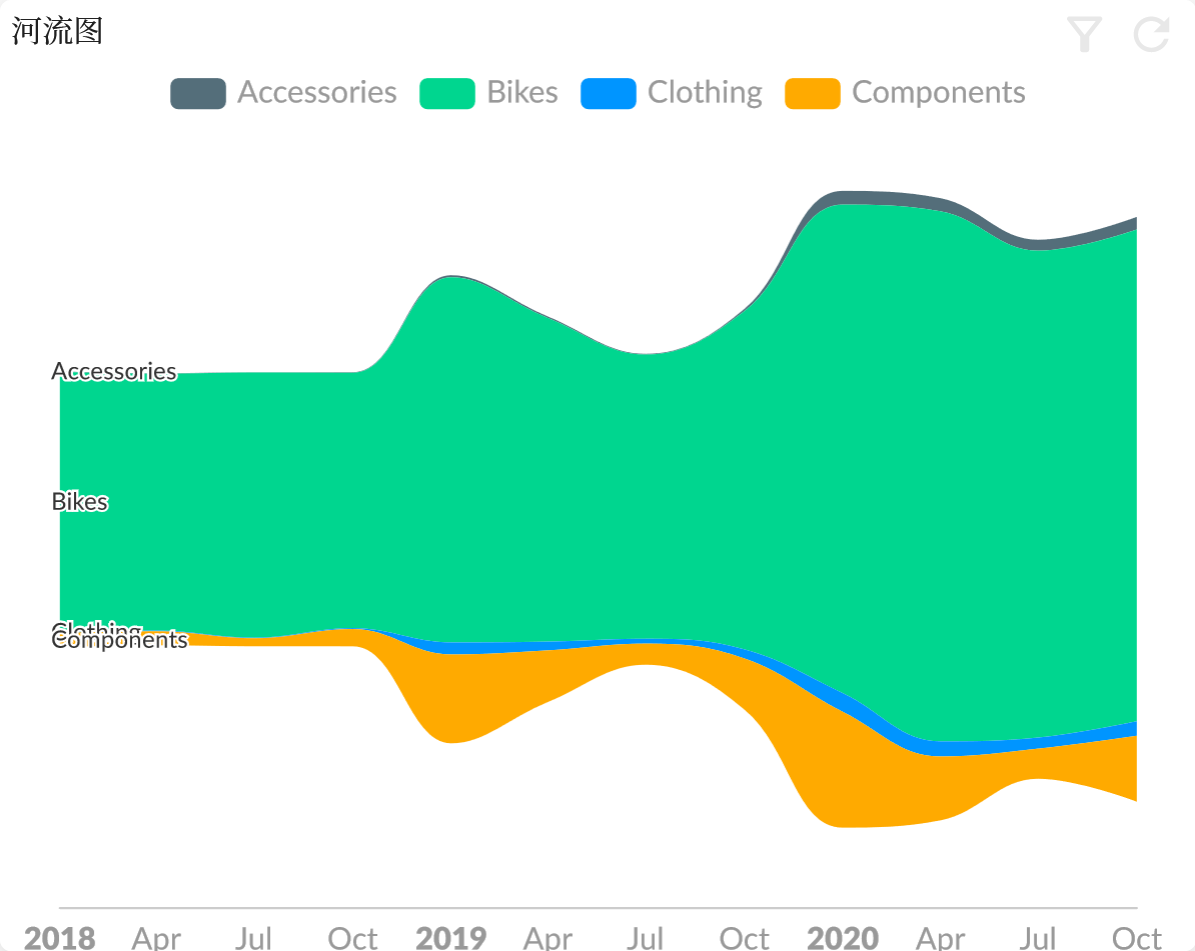
主题河流图
相关图形
Correlation chart (相关图表类型)是一种显示两个变量之间关系的可视化工具。
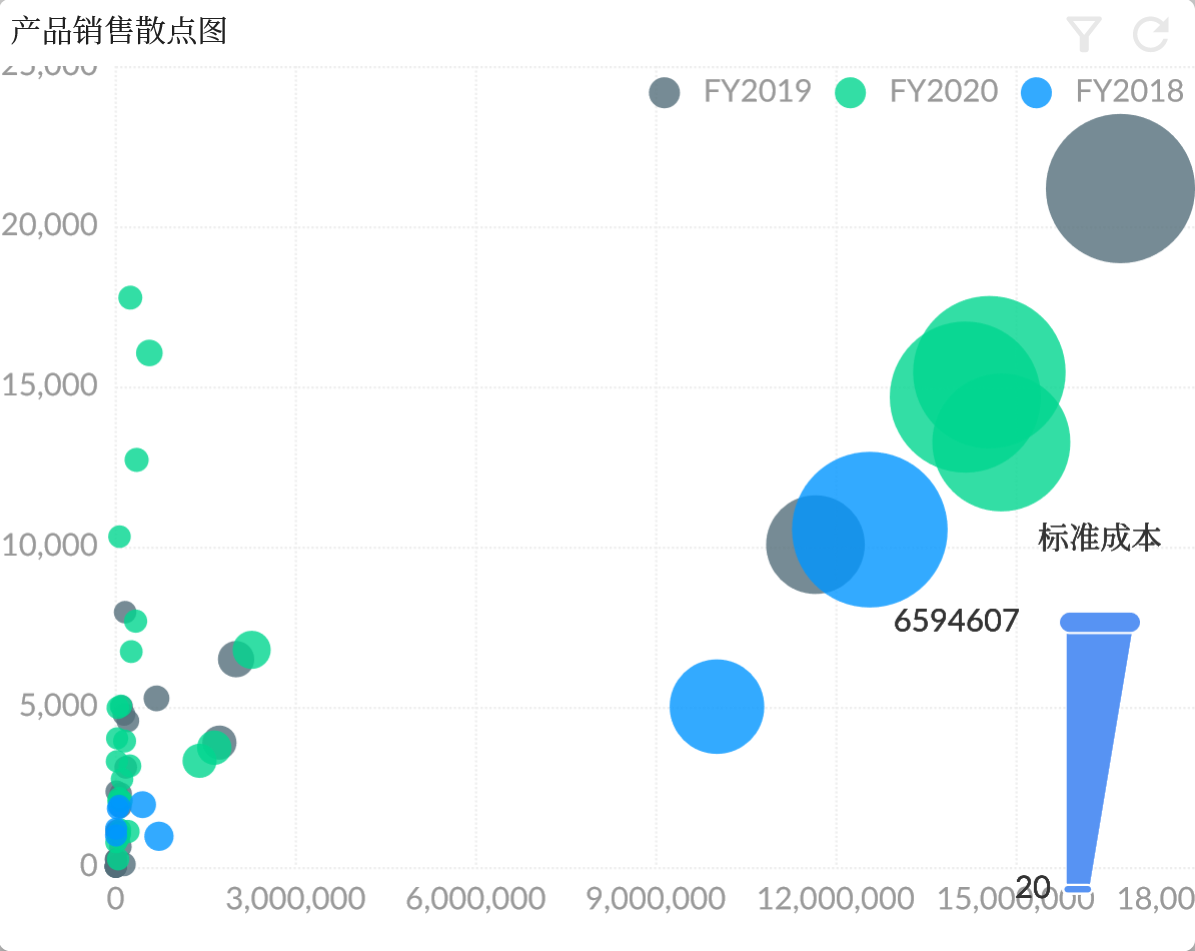
散点图
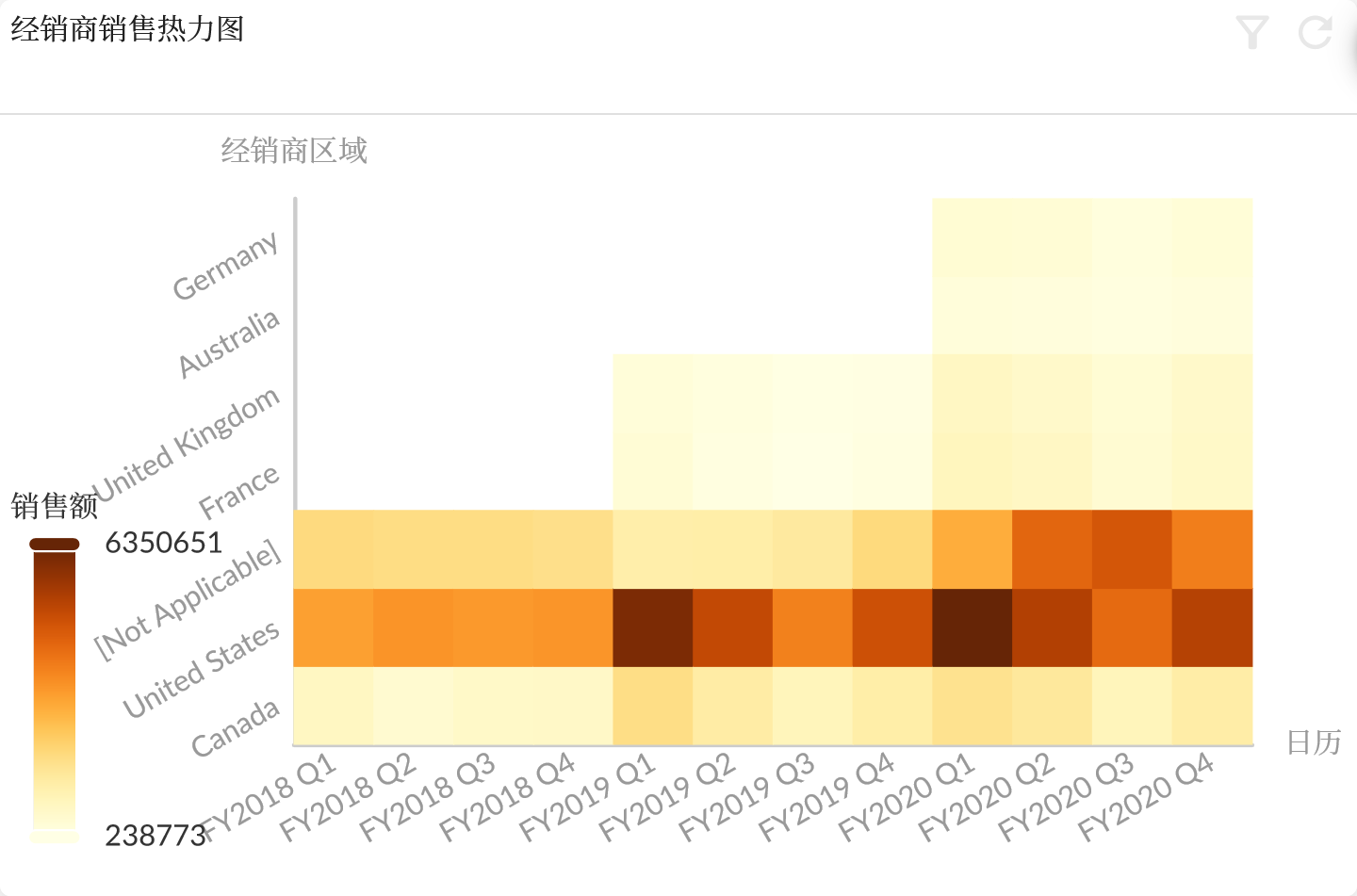
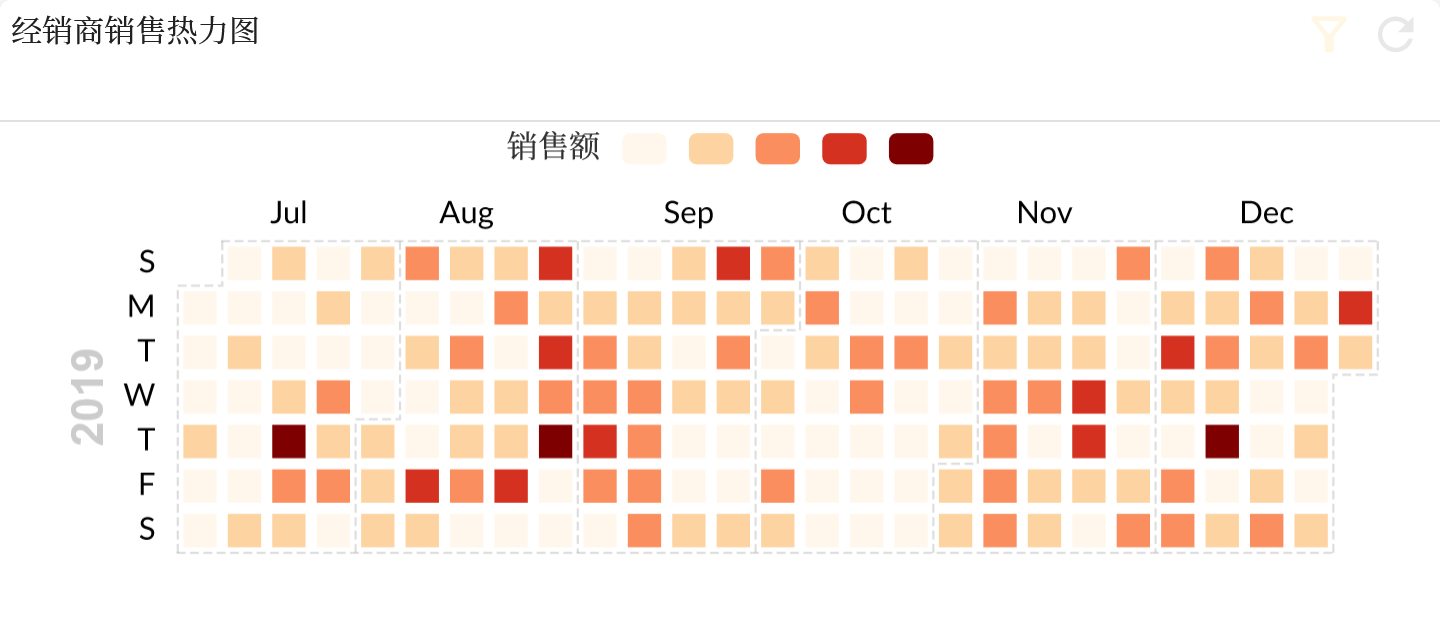
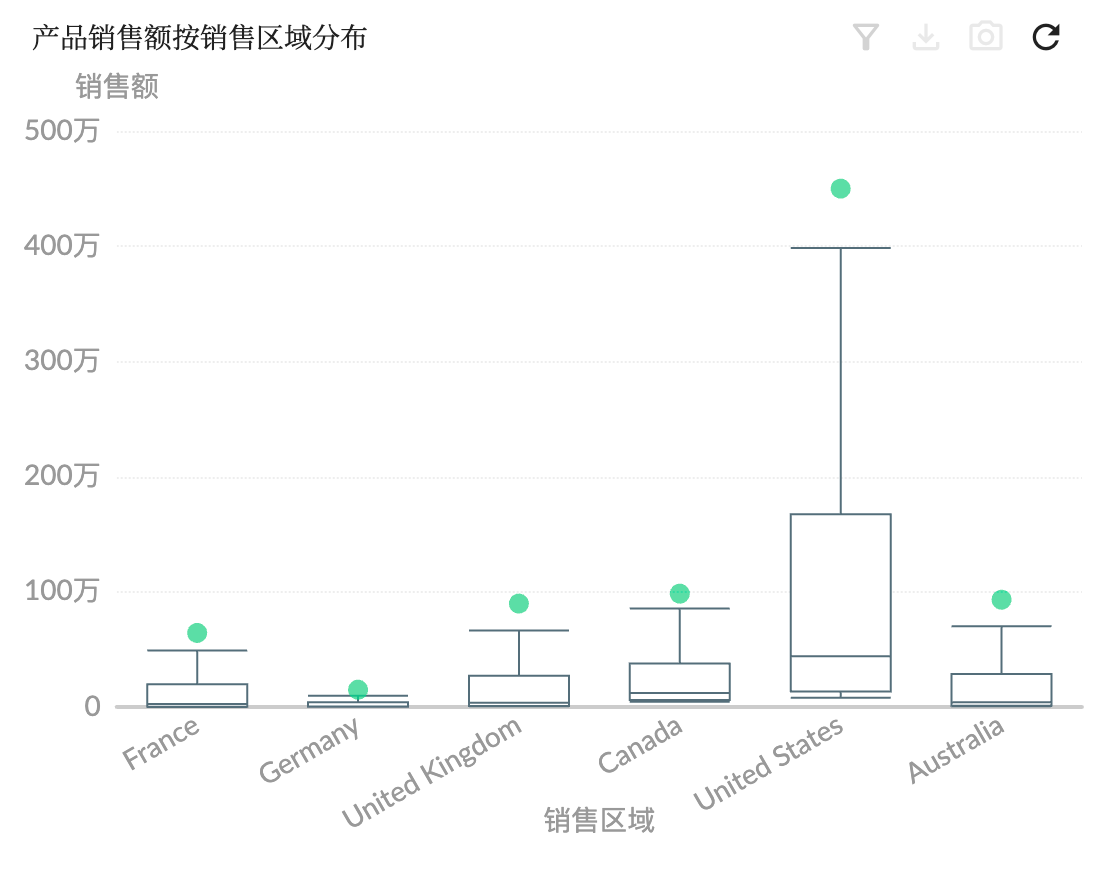
分布图形
分布图形(Distribution chart)是用来显示数据分布的一种可视化工具。分布图表可以帮助用户更好地理解数据集的分布情况,从而进行更准确的分析和决策。