🎨 全局样式
故事仪表板工具栏中的全局样式提供了一系列功能,可以帮助您对整个故事仪表板的外观和样式进行全局设置和调整。

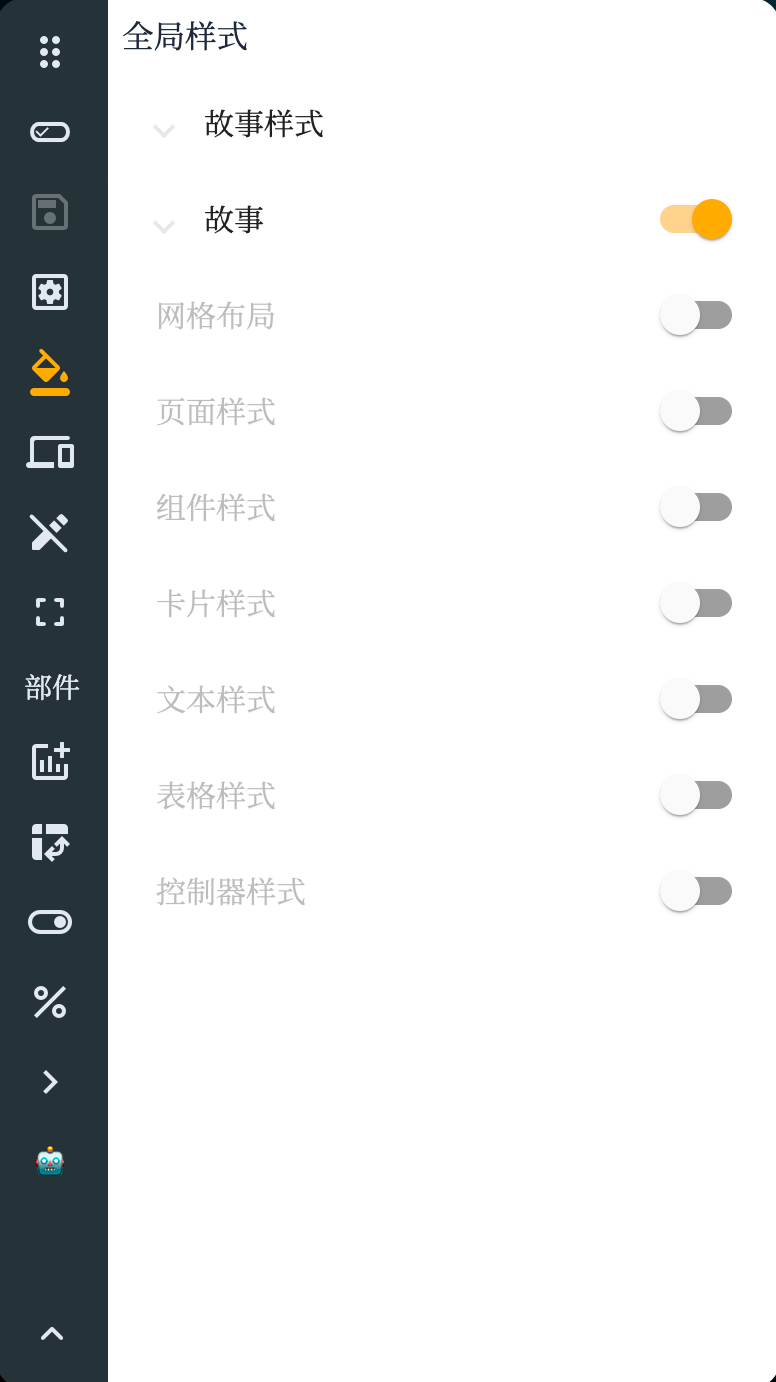
故事样式
故事样式功能允许您定义故事仪表板的整体样式,包括背景颜色、字体样式、标题样式等。您可以选择预设的样式主题或自定义样式,以使故事仪表板与您的品牌或设计需求保持一致。

故事设置
故事通用设置功能允许您调整故事仪表板的全局行为和设置。您可以定义自动播放故事、自动循环播放、导航按钮的显示和行为,以及其他与故事导航和交互性相关的设置。
| 名称 | 值 | 说明 |
|---|---|---|
| 选项卡栏 | 固定 浮点 隐藏 | 故事多页面的标题导航的类型 |
| 选项卡栏位置 | 上方 下方 | 故事多页面的标题导航位置 |
| 选项卡栏对齐 | 开始 居中 末端 | 故事多页面的标题导航对齐方式 |
| 选项卡栏拉伸 | 布尔值 | 选项卡是否拉伸两端对齐 |
| 页面导航显示标签 | 布尔值 | 是否显示文本标签 |
| 外观 | 组件外观统一设置 | |
| 显示密度 | 舒适 适中 紧凑 | 组件的显示密度 |
| 表单字段外观 | 标准 填充 轮廓 | 表单字段组件的外观 |
| 表单字段浮动标签 | 总是 从不 自动 | 表单字段组件的标签浮动模式 |
| 主题 | 跟随系统 浅色 深色 | 故事仪表板的主题 |
| 颜色 | 颜色序列 | 故事仪表板图形即其他微件的颜色序列 |
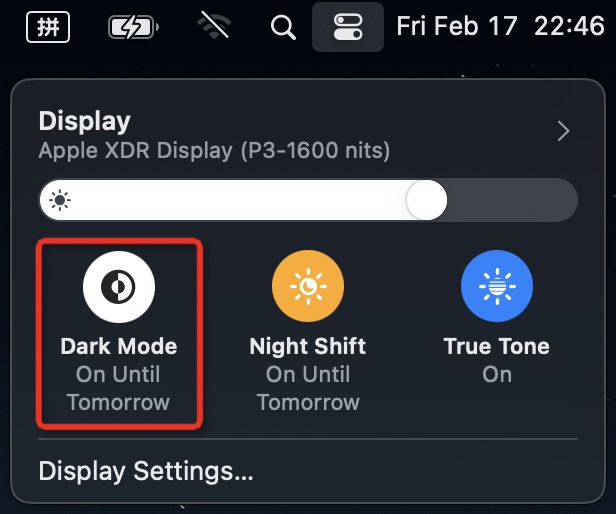
颜色模式
故事所使用的颜色主题有四种模式:
- 默认:故事的颜色模式会跟随系统一致。
- 浅色模式:浅色明亮颜色模式。
- 深色模式:深色黑暗颜色模式。
macOS 系统颜色模式:

水印配置
水印配置功能允许您在故事仪表板中添加水印。您可以上传自定义的水印图像或选择预设的水印样式,并调整其透明度和位置。水印可以用于保护您的内容,或添加额外的品牌标识。
| 名称 | 值 | 说明 |
|---|---|---|
| 文字 | 文本 | 水印的文字 |
| 透明度 | ||
| 角度 | ||
| 宽度 | ||
| 高度 | ||
| 字体 | 通用字体样式设置 | 水印的字体样式 Ø |
故事样式
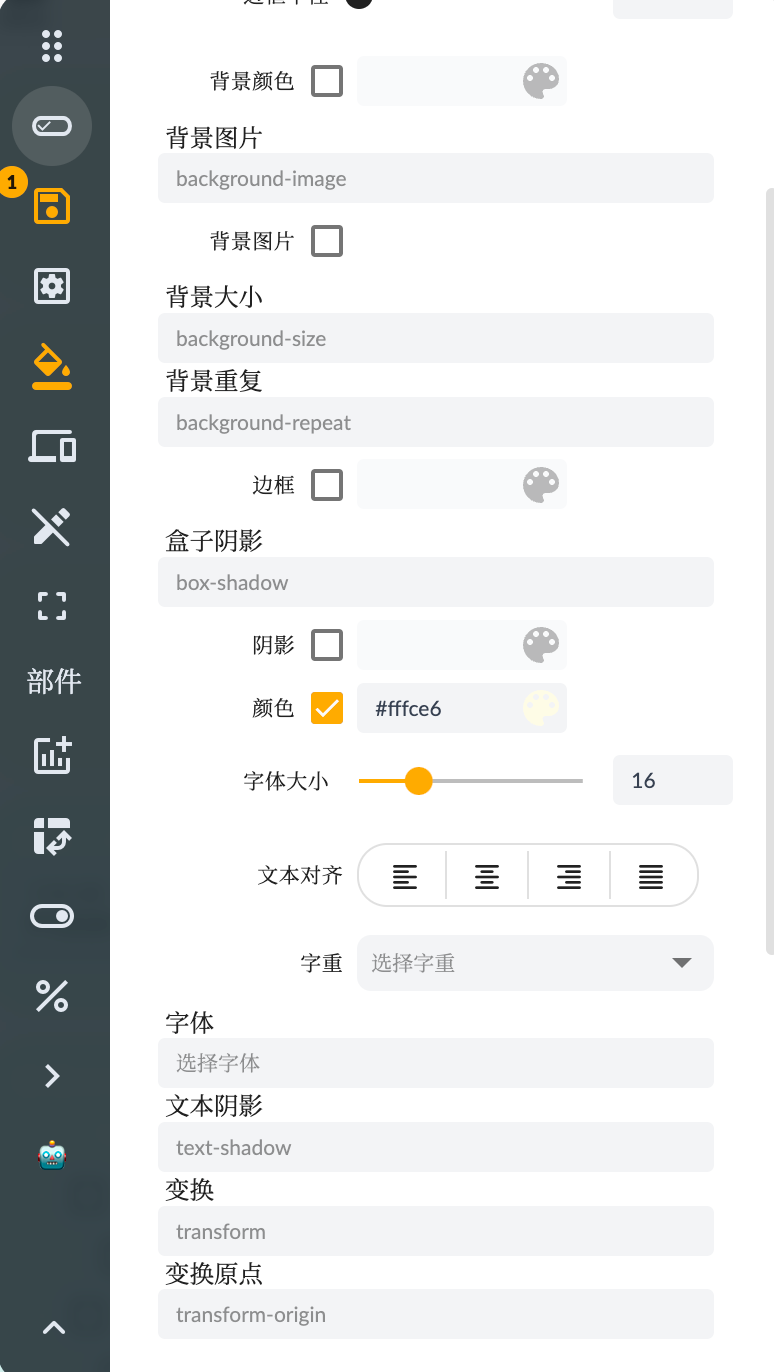
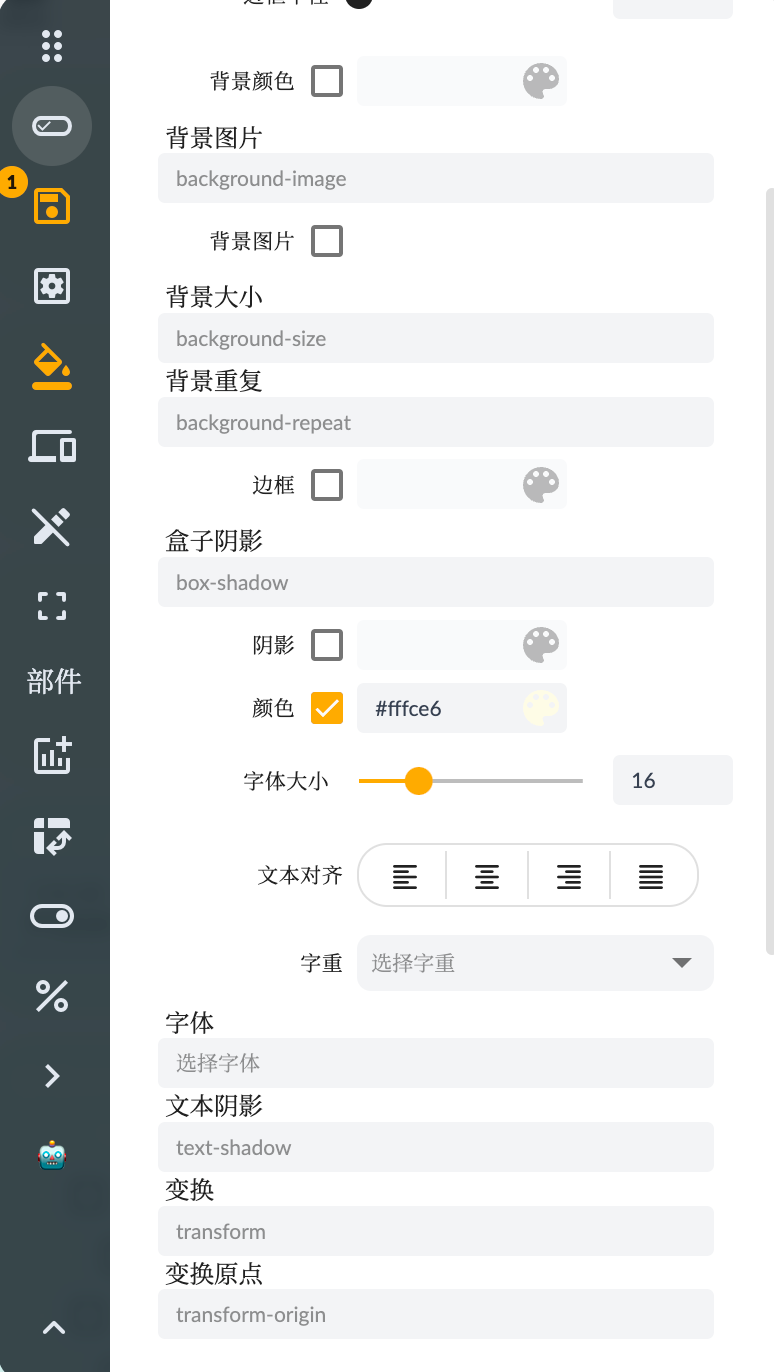
使用原始 CSS 属性对故事组件进行详细配置。
网格布局
页面配置功能允许您对单个页面进行设置和调整。您可以设置页面的背景颜色、背景图像、页面切换效果等。此外,您还可以为每个页面设置独立的过渡效果和时长。
页面样式
对故事点页面进行的样式设置,通用样式配置。同故事样式。

通用组件样式
通用组件样式功能允许您定义所有组件共享的样式设置。您可以设置图表的默认颜色、字体样式、线条样式等。这些样式设置将自动应用于所有新添加的组件,确保一致的外观和风格。
卡片组件样式
卡片组件样式功能允许您调整卡片组件的样式设置。您可以设置背景颜色、边框样式、阴影效果等,以使卡片组件在故事仪表板中突出显示或与其他组件保持一致。
文本组件样式
文本组件样式功能允许您定义文本组件的样式设置。您可以设置字体样式、字号、对齐方式等。此外,您还可以选择文本的颜色和背景颜色,并添加链接或格式化文本。
表格组件样式
表格组件样式功能允许您调整表格组件的外观和样式。您可以设置表头样式、行样式、单元格样式等。通过自定义表格样式,您可以使数据更易于阅读和理解。
输入控制器样式
输入控制器样式功能允许您定义输入控制器组件(例如滑块、筛选器)的样式设置。您可以设置滑块的外观、颜色、大小等,以及筛选器的样式和选项布局。
通过使用故事仪表板工具栏中的全局样式功能,您可以轻松调整故事仪表板的外观和样式,确保整体一致性,并根据您的品牌要求进行个性化定制。这些样式设置有助于提升故事仪表板的视觉吸引力和用户体验。